アフィリエイター登録コンテンツを作成する方法
コンテンツタイプ:アフィリエイター登録
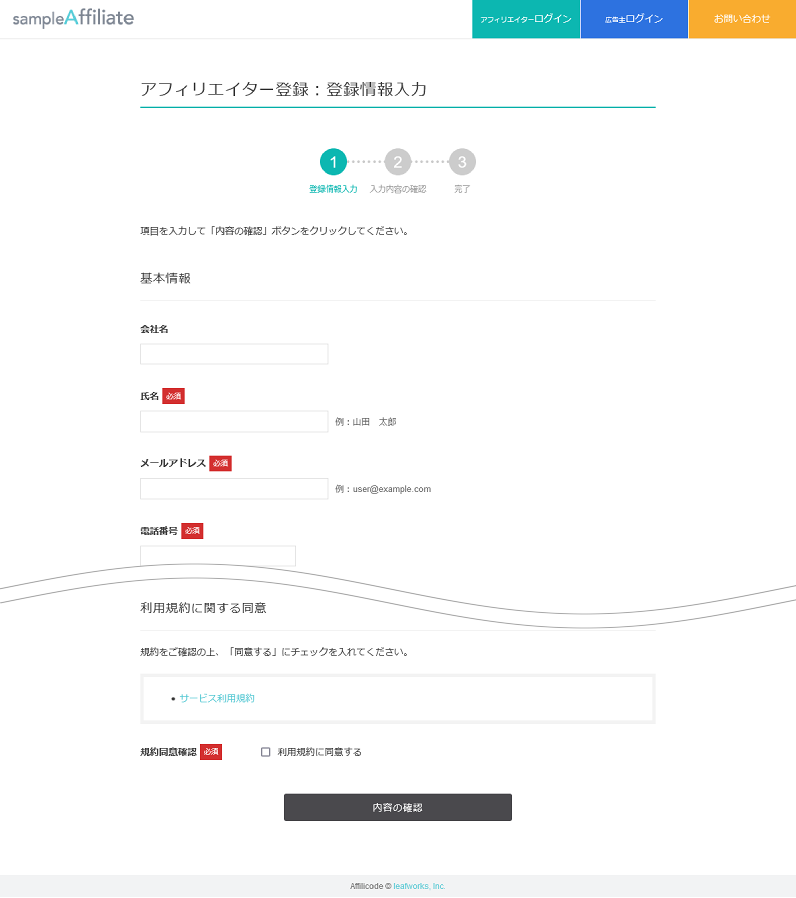
アフィリエイター登録ページを作成します。

サンプルデザイン:アフィリエイター登録(コンテンツID:user_regist)を複製・編集して、コンテンツ作成も可能です。
コンテンツ新規作成
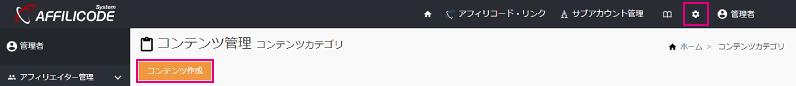
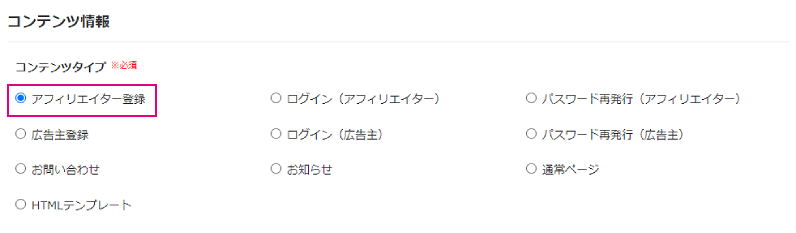
コンテンツ管理:コンテンツ作成 から基本情報を入力し、「アフィリエイター登録」を選択します。

| コンテンツID |
コンテンツURLに使用されるID。https://システム設置先/contents.php?c=コンテンツID 設定後の変更は可能ですが、URLも変更されるのでご注意ください。 ※省略された場合、自動で採番されます。 |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合に設定 ※省略した場合、「未設定」に振り分けられます。 |
| コンテンツ名 | コンテンツの管理名称 |

コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|---|
| コンテンツURL | https://システム設置先/contents.php?c=コンテンツID ※コンテンツIDを変更するとURLも変更されます。 |
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合に設定 |
| コンテンツ名 | コンテンツの管理名称。 |
| 入力フォームの 必須項目設定 |
必須項目を設定。チェックした項目は、フロント側で入力チェックが行われます。 ※「氏名」「メールアドレス」は自動的に必須項目となります。 |
| 閲覧権限外の転送URL | 「公開範囲」に設定していない権限でアクセスした場合の転送先URL。 |
| 対象デバイス | 閲覧が可能な端末を設定します。 ※レスポンシブの場合、「PC」「スマートフォン」両方にチェックを入れてください。 |
| 対象外デバイスの転送URL | 「対象デバイス」で設定していない端末からアクセスした場合の転送先URL。 |
| BASIC認証 | コンテンツ閲覧時にBASIC認証をかける場合に設定。 |
| 公開設定 | 公開状態を設定。公開 / 非公開 |
- 入力フォームの必須項目設定について
- 振込先口座情報、メディア情報は以下の項目を含みます。項目ごとの必須設定は管理画面の設定に順じます。
- 振込先口座情報:
金融機関名、金融機関コード、支店名、支店コード、口座種別、口座番号、口座名義 - メディア情報:
メディア名、メディアURL、メディアカテゴリー、メディアタイプ、月間PV数、月間UU数、メディア説明
※月間PV数、月間UU数のみ任意入力項目。その他は入力必須項目です。
テンプレート
コンテンツタイプ:アフィリエイター登録では以下の編集エリアを用意しています。各編集エリアでコードの編集や変数を挿入します。
- 入力画面コード:入力フォームを出力するコードを入力
- エラー挿入コード:エラーメッセージを出力するコードを入力
- 確認画面コード:入力フォーム確認画面のコードを入力
- 完了画面コード:入力フォーム完了画面のコードを入力
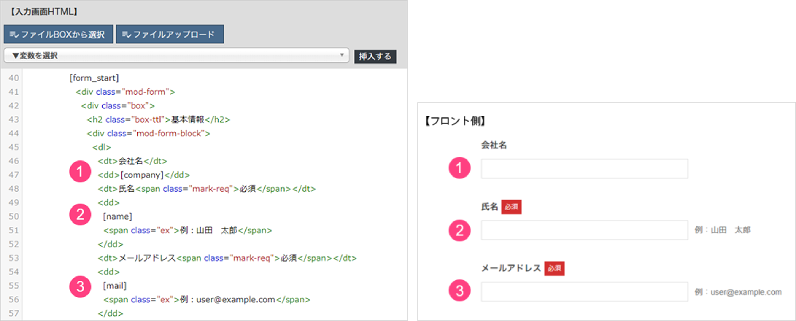
入力画面コード
アフィリエイター登録時の入力フォームを作成します。

- 入力フォーム作成時のポイント
- ・設置必須 フォームスタート変数:[form_start]とフォームエンド変数:[form_end]
・設置必須 jQueryライブラリを読む込む変数:[jquery]を設置
・郵便番号から住所を自動入力させる場合は、ajaxzipライブリを読む込む変数:[ajaxzip]を設置
・入力エラー出力箇所に、[error]変数を設置
<div class="box box-message">
<p>項目を入力して「内容の確認」ボタンをクリックしてください。</p>
</div>
<!-- /.box-message -->
[error]
<div class="form-wrap">
[form_start]
<div class="mod-form">
<div class="box">
<h2 class="box-ttl">基本情報</h2>
<div class="mod-form-block">
<dl>
<dt>会社名</dt>
<dd>[company]</dd>
<dt>氏名<span class="mark-req">必須</span></dt>
<dd>[name]<span class="ex">例:山田 太郎</span></dd>
=========== 省略 ===========
<div class="mod-form-btn btn-block">
<input type="submit" value="内容の確認">
</div>
<!-- /.mod-form-btn -->
</div>
<!-- /.mod-form -->
[form_end]
| 変数 | 説明 |
|---|---|
| [form_start] [form_start_skip] [form_end] |
フォーム開始タグ フォーム開始タグ(確認画面なし) フォーム終了タグ |
| [jquery] | jQueryライブラリを読む込む変数。<head>タグ内に設置 |
| [ajaxzip] | 郵便番号から住所を自動入力するJavaScriptライブラリを読み込む変数。<head>タグ内に設置 |
| [error] | 変数設置箇所にエラー挿入コードの内容を出力 |
| [parts_header]など | コンテンツタイプ:HTMLテンプレートで作成した内容を出力 |
| [agree] |
利用規約に同意するチェックボックスを出力 |
| [site_title] |
システム設定 | サイト設定で設定したページタイトルを出力 |
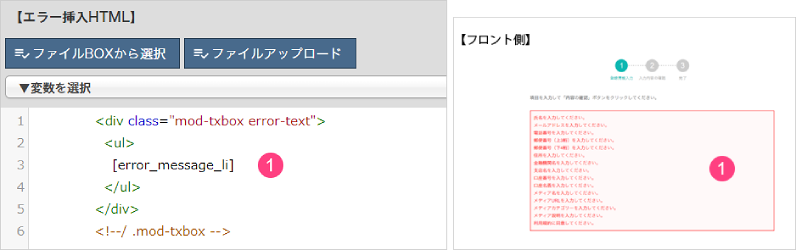
エラー挿入コード
コンテンツ設定「入力フォームの必須項目設定」の必須チェックを行い、入力内容に不備がある場合、エラーメッセージを出力します。

入力画面コードのエラー挿入位置(変数:[error])設置箇所に出力する内容を組み込みます。
メッセージの出力形式は、変数から選択できます。
※エラーのメッセージ内容はシステム内で設定されているため変更することはできません。

| 変数 | 説明 |
|---|---|
| [error_message_slash] [error_message_br] [error_message_li] [error_message_span] |
エラーメッセージ(/) エラーメッセージ(<br />) エラーメッセージ(<li></li>) エラーメッセージ(<span></span>) |
確認画面コード / 注文完了画面コード
フォーム入力後の確認画面と完了ページを作成します。
確認画面コードの作成は、入力画面コードで記述したソースコードをそのまま使用することで作成が可能です。 フォーム入力時の必須マークを確認画面では表示しないなど、コーディングルールがあれば適宜編集します。
完了画面コードはサイトのトップページへのリンクを設定することが一般的です。

コンテンツ変数
アフィリエイター登録情報の主な変数は以下のとおりです。
| 変数 | 説明 |
|---|---|
| 基本情報 [company] [name] [mail] [tel] [add_num1] [add_num2] [add_text] |
会社名 氏名 メールアドレス 電話番号 住所 |
| 適格請求書発行事業者情報 [invoice_license_num] |
適格請求書発行事業者の登録番号 |
| 振込先口座情報 [bank_name] [bank_code] [bank_branch_name] [bank_branch_code] [bank_u_type] [bank_u_num] [bank_u_name] |
金融機関名 金融機関コード 支店名 支店コード 口座種別 口座番号 口座名義 |
| その他 [hidden_user_group] [user_group] |
グループ |
| メディア情報 [media_name] [media_url] [media_category] [media_type] [media_pv_row] [media_uu_row] [media_comment] |
メディア名 メディアURL メディアカテゴリー メディアタイプ 月間PV数 月間UU数 メディア説明 |
フォームの入力例や注釈を追記する場合
コンテンツ管理に登録されているサンプルテンプレートは自由に編集していただけます。
アフィリエイター登録コンテンツ(https://○○○○/contents.php?c=user_regist)の変更例
※【入力画面コード】内、該当箇所のhtmlのみ抜き出して例示しています。
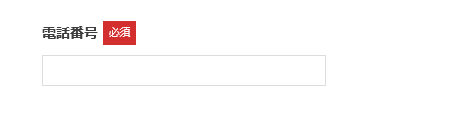
変更前

<dt>電話番号<span class="mark-req">必須</span></dt>
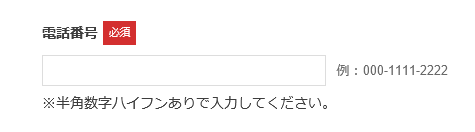
<dd>[tel]</dd>変更後:電話番号に入力例と注釈を追加

<dt>電話番号<span class="mark-req">必須</span></dt>
<dd>[tel]
<span class="ex">例:000-1111-2222</span>
<br>
※半角数字ハイフンありで入力してください。
</dd>