HTMLテンプレートコンテンツを作成する方法
コンテンツタイプ:HTMLテンプレート
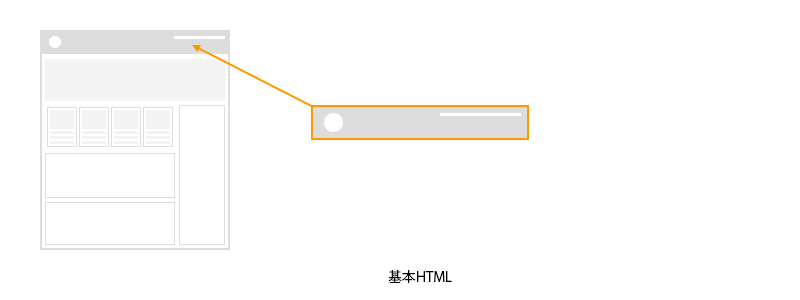
各コンテンツから呼び出すことのできるテンプレートを作成します。 ヘッダーやフッターなどの共通部分の作成などに活用できます。

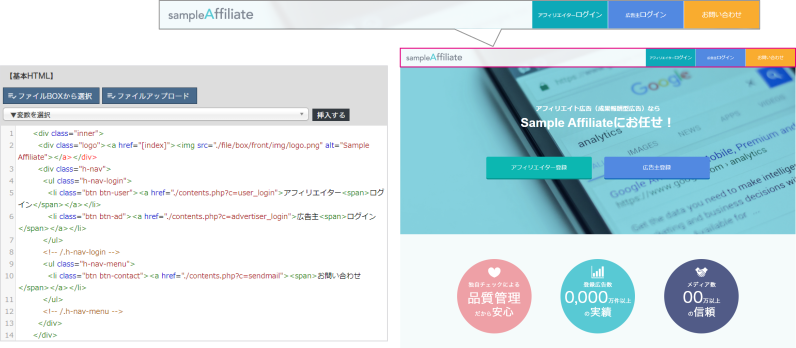
サンプルデザイン:ヘッダー(コンテンツID:header)を複製・編集するコンテンツ作成も可能です。
コンテンツ新規作成
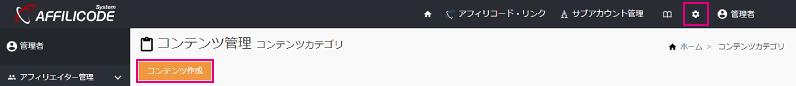
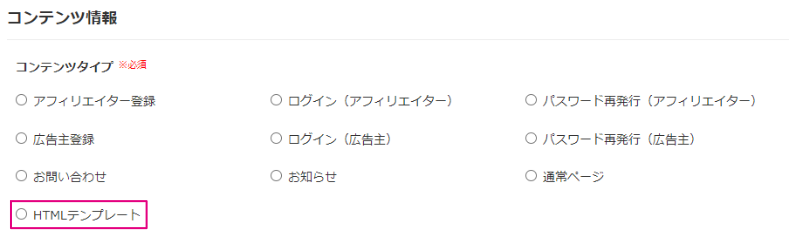
コンテンツ管理 | コンテンツ作成 から基本情報を入力し、「HTMLテンプレート」を選択します。

| コンテンツID |
コンテンツURLに使用されるID。https://システム設置先/contents.php?c=コンテンツID 設定後の変更は可能ですが、URLも変更されるのでご注意ください。 ※省略された場合、自動で採番されます。 |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合に設定 ※省略した場合、「未設定」に振り分けられます。 |
| コンテンツ名 | コンテンツの管理名称 |

コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合に設定 |
| コンテンツ名 | コンテンツの管理名称 |
テンプレート
コンテンツタイプ:HTMLテンプレートでは以下の編集エリアを用意しています。 各編集エリアでコードの編集や変数を挿入します。
基本コード
各コンテンツから呼び出せるテンプレートを作成します

共通部分として作成するので、個別にコンテンツを編集することなく一括更新が行えます。

作成したHTMLテンプレートは他コンテンツで変数として呼び出すことで利用できます。
コンテンツ変数
| 変数 | 説明 |
|---|---|
| [now_unix] [today_unix] [today] |
現在時刻(UNIXタイム) 本日日付(UNIXタイム) 本日日付(Y年m月d日) |
[index] [site_logo] [site_title] [site_copyright] [system] |
システム設定 インデックスURL ヘッダーロゴ(パス) ページタイトル コピーライト表記 システム設置先URL |
| [jquery] [sweetalert] [ajaxzip] |
jQueryライブラリを読む込む変数。 アラートメッセージのデザインを読み込む変数。 郵便番号から住所を自動入力するJavaScriptライブラリを読み込む変数。 |