HTMLテンプレートコンテンツを作成する方法
コンテンツタイプ:HTMLテンプレート
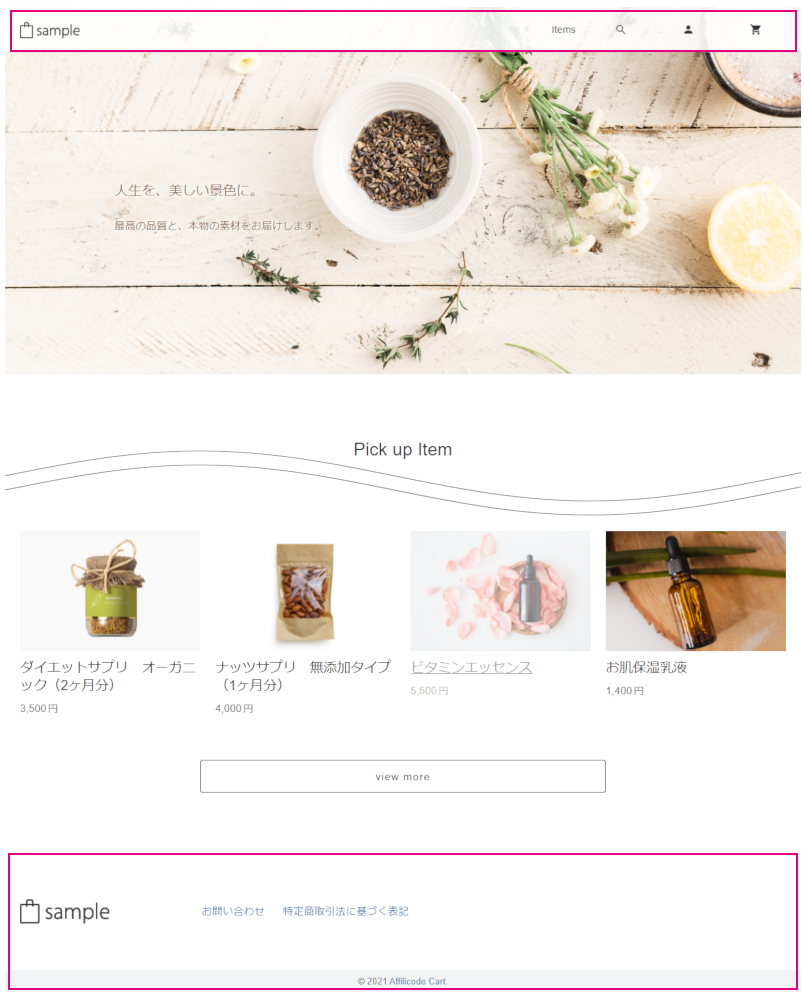
ヘッダーやフッターなど、サイト共通部分のパーツに使用するテンプレートが作成できます。 HTMLテンプレートは各コンテンツに変数名として展開できます。

HTMLテンプレートコンテンツの作成
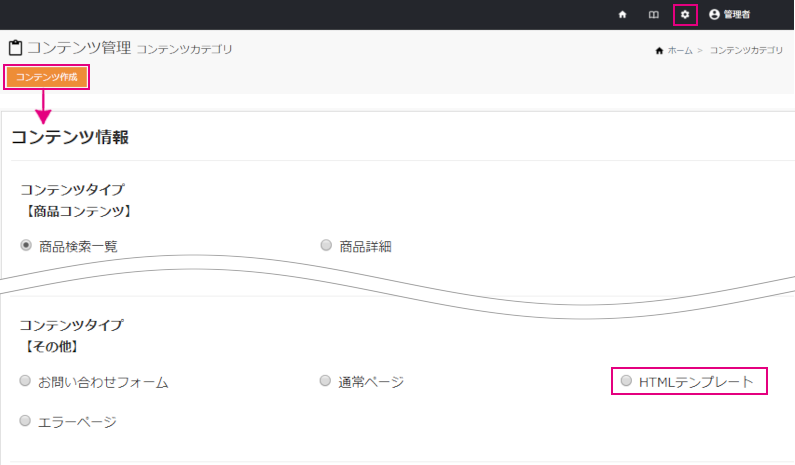
歯車マーク:コンテンツ管理 > コンテンツ作成
コンテンツタイプ「HTMLテンプレート」を選択し、コンテンツを新規作成します。

あらかじめ用意されたサンプルデザイン(コンテンツID:header)を複製・編集して、コンテンツを作成することも可能です。
変数の利用方法などもご確認ください。
コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID。省略時は自動で付与されます。 |
|---|---|
| カテゴリー名 | 管理用にカテゴリ分けする場合は設定。省略した場合は「未設定」に振り分け |
| コンテンツ名 | コンテンツの管理名称 |
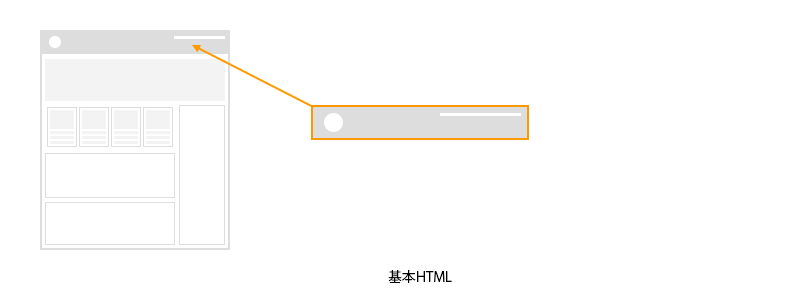
テンプレートHTML
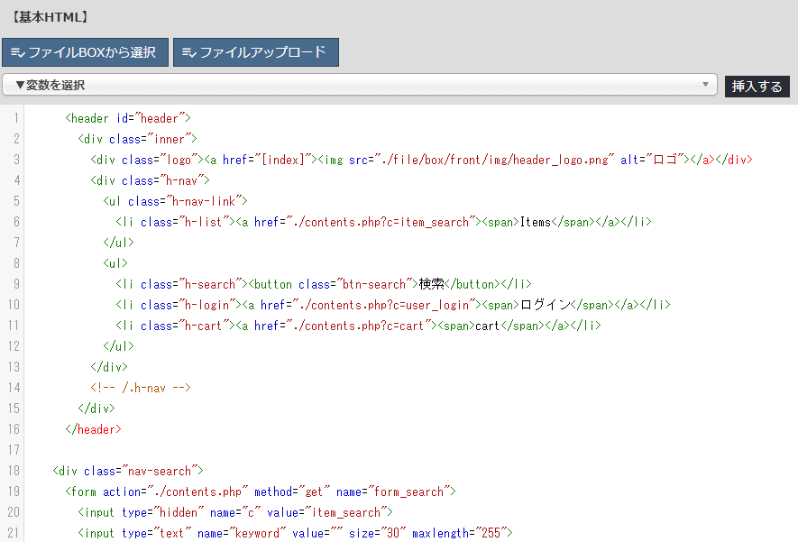
基本HTML

【基本HTML】では、HTMLテンプレートとなるコンテンツを記述します。 共通部分として作成するので、個別にコンテンツを編集することなく一括更新が行えます。
▼HTMLテンプレート:ヘッダーのコンテンツ変数記述例

| 変数名 | 変数 |
|---|---|
| システム設置先URL | [system] |
| インデックスURL | [index] |
| ヘッダーロゴ(パス) | [site_logo] |
| ページタイトル | [site_title] |
| コピーライト表記 | [site_copyright] |
| ログアウトURL | [logout_url] |