会員登録フォームコンテンツを作成する方法
コンテンツタイプ:会員登録フォーム
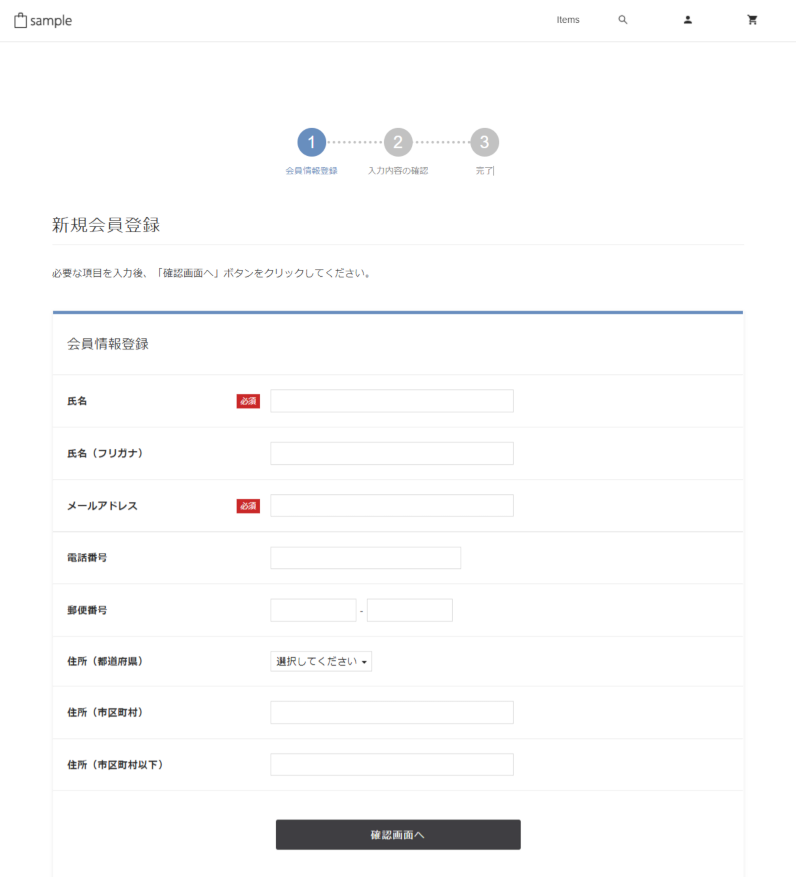
会員登録フォームが作成できます。

コンテンツ作成
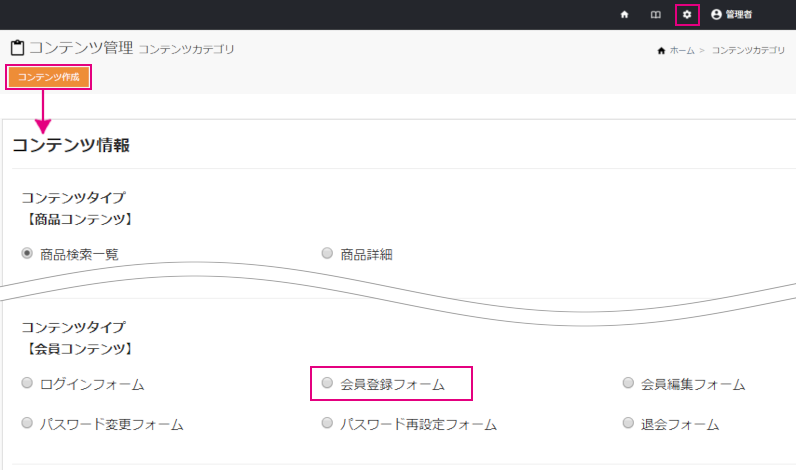
歯車マーク:コンテンツ管理 > コンテンツ作成
コンテンツタイプ「会員登録フォーム」を選択し、コンテンツを新規作成します。

あらかじめ用意されたサンプルデザイン(コンテンツID:user_regist)を複製・編集して、コンテンツを作成することも可能です。
変数の利用方法などもご確認ください。
コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|---|
| コンテンツURL | https://システム設置先/contents.php?c=コンテンツID ※コンテンツIDを変更するとURLも変更されます。 |
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID。省略時は自動で付与されます。 |
|---|---|
| カテゴリー名 | 管理用にカテゴリ分けする場合は設定。省略した場合は「未設定」に振り分け |
| コンテンツ名 | コンテンツの管理名称 |
| 入力フォームの 必須項目設定 |
フロント側で入力チェックを行う項目を設定 ※「氏名」「メールアドレス」は自動的に必須項目となります。 |
| 閲覧権限外の転送URL | 「会員」権限でアクセスした場合の転送先URLを設定 ※「公開範囲」は「一般(未ログイン)」です。 |
| 対象デバイス | 閲覧が可能な端末を設定 ※レスポンシブの場合、「PC」「スマートフォン」両方にチェックを入れてください。 |
| 対象外デバイスの転送URL | 「対象デバイス」で設定していない端末からアクセスした場合の転送先URL |
| BASIC認証 | コンテンツ閲覧時にBasic認証をかける場合に設定 |
| 公開設定 | 公開状態を設定。公開 / 非公開 |
テンプレートHTML
入力画面HTML

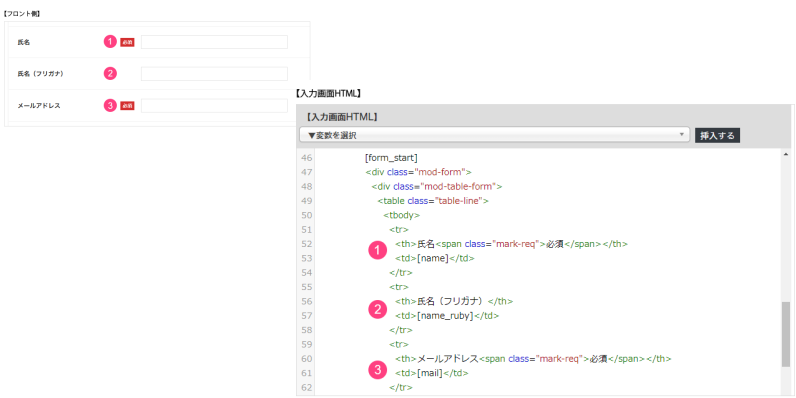
【入力画面HTML】では、コンテンツのベースとなるHTMLを記述します。 主に会員入力項目(フォーム)、エラー出力の変数が使用可能です。
▼会員登録画面:フロント側表示とコンテンツ変数の記述例

- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
| 変数名 | 変数 |
|---|---|
| 氏名【引数対応($1)】 氏名(フリガナ)【引数対応($1)】 メールアドレス【引数対応($1)】 電話番号【引数対応($1)】 郵便番号(左)【引数対応($1)】 郵便番号(右)【引数対応($1)】 住所(都道府県)【引数対応($1)】 住所(市区町村)【引数対応($1)】 住所(番地・建物名)【引数対応($1)】 |
[name] [name_ruby] [mail] [tel] [add_num1] [add_num2] [add_pre] [add_city] [add_last] |
| エラー挿入位置(エラー挿入HTML) | [error] |
| フォーム開始タグ フォーム開始タグ(確認画面なし) フォーム終了タグ 確認ボタン |
[form_start] [form_start_skip] [form_end] [form_check_button] |
| 引数対応($1)の変数 |
|---|
| セレクタ指定(class、idなど)をすることができます。 記述例: [name:class="form_name"]出力例:<input type="text" name="name" value="" size="40" maxlength="255" class="form_name"> |
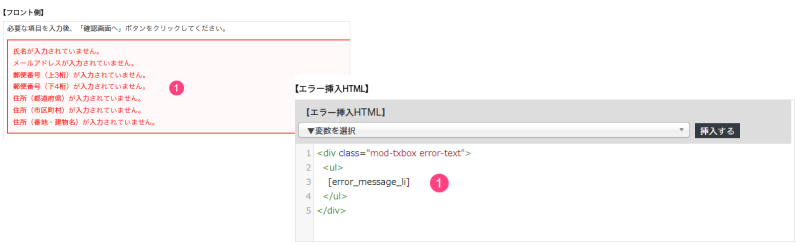
エラー挿入HTML

【エラー挿入HTML】編集エリアでは、「入力フォームの必須項目設定」に基づいた不備があった場合のエラー表示を記述します。
エラー表示は、【入力画面HTML】で「エラー挿入位置(エラー挿入HTML)」変数: [error] の記述のある箇所に出力されます。
▼エラー挿入:フロント側表示とコンテンツ変数の記述例

| 変数名 | 変数 |
|---|---|
| エラーメッセージ(/) エラーメッセージ(<br />) エラーメッセージ(<li></li>) エラーメッセージ(<span></span>) |
[error_message_slash] [error_message_br] [error_message_li] [error_message_span] |
確認画面HTML と 完了画面HTML

【確認画面HTML】と【完了画面HTML】の編集エリアでは、フォーム入力後の確認画面と、その次の完了ページを記述します。
確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。
※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。