ファイルBOXの使用方法
ファイルBOXとは
ファイルBOXは、フロントページ(各種コンテンツ)に使用する画像データやCSS、JSファイルなどが管理できます。

初期状態は、サンプルコンテンツで使用しているファイルがあらかじめ登録されています。
※./file/box/配下に配置。
コンテンツを作成する際に、画像データやCSS、JavaScriptファイルなどをファイルBOXにアップロードすることで、ファイルデータを呼び出し使用することができます。
ファイルをアップロードする
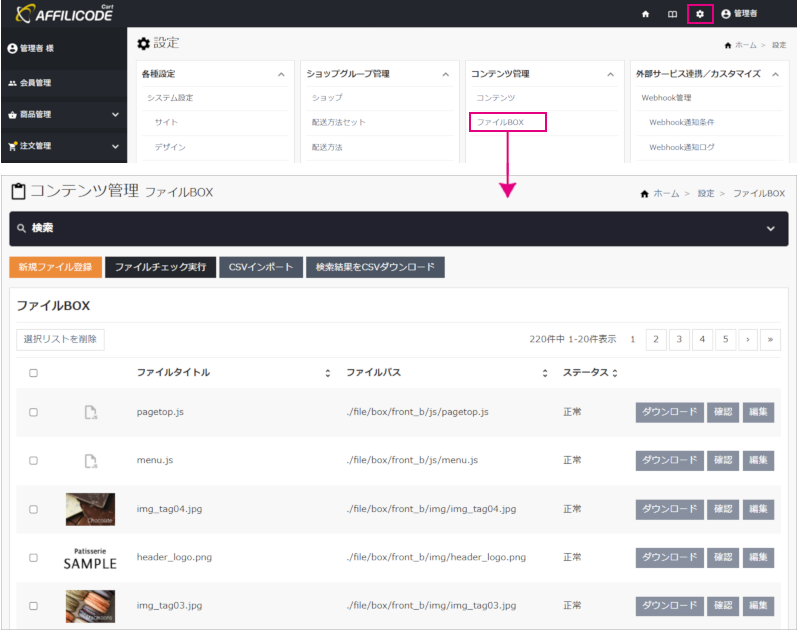
設定 | コンテンツ管理 > ファイルBOX
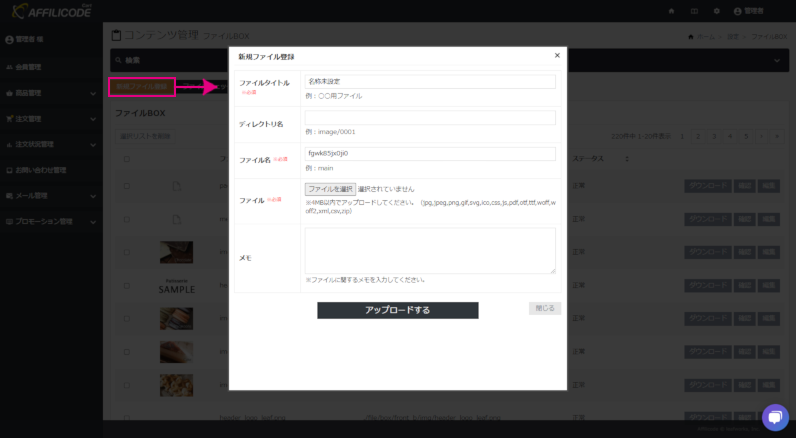
「新規ファイル登録」ボタンから進みます。

| ファイルタイトル | ファイルの管理名称を入力。 |
|---|---|
| ディレクトリ名 | 「./file/box/」配下にディレクトリ名を指定することができます。 ショップ単位、ファイル種別など管理しやすいように設定してください。 |
| ファイル名 | アップロードするファイルの名称を設定。※拡張子なし 設定しない場合はシステムで生成されます。 |
| ファイル | アップロードするファイルを選択。 ※4MB以内でアップロードしてください。 (jpg,jpeg,png,gif,svg,ico,css,js,pdf,otf,ttf,woff,woff2,xml,csv,zip) |
| メモ | ファイルに関するメモがあれば入力。 |
アップロードしたファイルを使用する
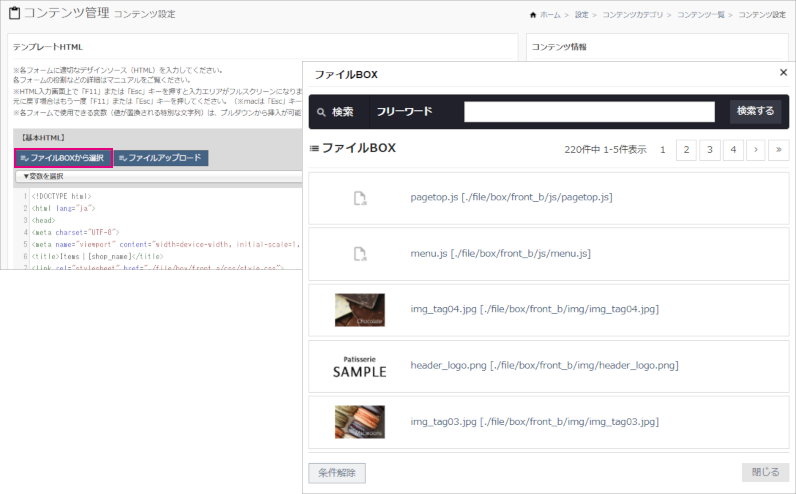
アップロードしたファイルは、コンテンツのデザインソース入力画面の「ファイルBOXから選択」よりHTMLに配置することができます。こちらから直接ファイルアップロードも可能です。

HTML入力画面上のカーソル指定の位置に、HTMLタグを出力します。

その他の操作
ファイルBOX内で行えるその他の操作について解説します。

- ファイルチェック実行
- システム利用開始時などFTPによるファイル操作を行う場合に利用する機能です。管理画面から行う通常のファイル操作においては実行する必要はありません。
※「./file/box/」配下のファイルとデータベースを照合し、ディレクトリにファイルが存在するがDBに格納されていない場合、ファイルチェックを実行することにより値を格納します。 - CSVインポート・ダウンロード
- ファイルタイトルやディレクトリ名を一括登録・変更したい場合に利用します。実ファイルは「編集」より個別にアップロードしてください。
- ダウンロード
- アップロードしたファイルをダウンロードできます。必要に応じてファイルをバックアップしたい時などに使用してください。
- 確認
- ファイルがどのコンテンツで使用されているかの確認ができます。使用されていない場合「該当データなし」となり、不要ファイルの特定が可能です。
- 編集
- ファイルタイトルやディレクトリ名などの変更ができます。
※ディレクトリ名を変更するとファイルパスが変更されるため、コンテンツで使用している場合はパスの記述も変更してください。