注文履歴コンテンツを作成する方法
コンテンツタイプ:注文履歴
会員自身がマイページなどで参照する注文履歴ページが作成できます。履歴の検索フォームをつけることも可能です。

コンテンツ作成
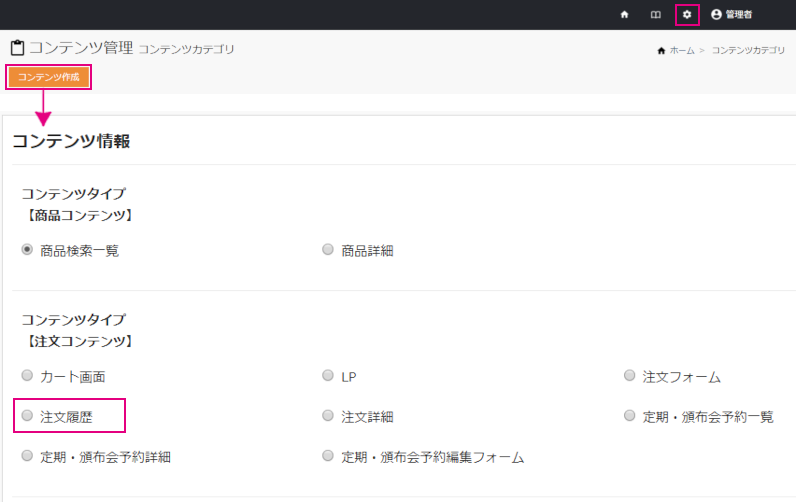
歯車マーク:コンテンツ管理 > コンテンツ作成
コンテンツタイプ「注文履歴」を選択し、コンテンツを新規作成します。

あらかじめ用意されたサンプルデザイン(コンテンツID:user_pay)を複製・編集して、コンテンツを作成することも可能です。
変数の利用方法などもご確認ください。
コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|---|
| コンテンツURL | https://システム設置先/contents.php?c=コンテンツID ※コンテンツIDを変更するとURLも変更されます。 |
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID。省略時は自動で付与されます。 |
|---|---|
| カテゴリー名 | 管理用にカテゴリ分けする場合は設定。省略した場合は「未設定」に振り分け |
| コンテンツ名 | コンテンツの管理名称 |
| 一覧表示件数 | 検索結果の一覧表示件数を設定 |
| 閲覧権限外の転送URL | 「一般(未ログイン)」権限でアクセスした場合の転送先URLを設定 ※「公開範囲」は「会員」です。 |
| 対象デバイス | 閲覧が可能な端末を設定 ※レスポンシブの場合、「PC」「スマートフォン」両方にチェックを入れてください。 |
| 対象外デバイスの転送URL | 「対象デバイス」で設定していない端末からアクセスした場合の転送先URL |
| BASIC認証 | コンテンツ閲覧時にBasic認証をかける場合に設定 |
| 公開設定 | 公開状態を設定。公開 / 非公開 |
テンプレートHTML
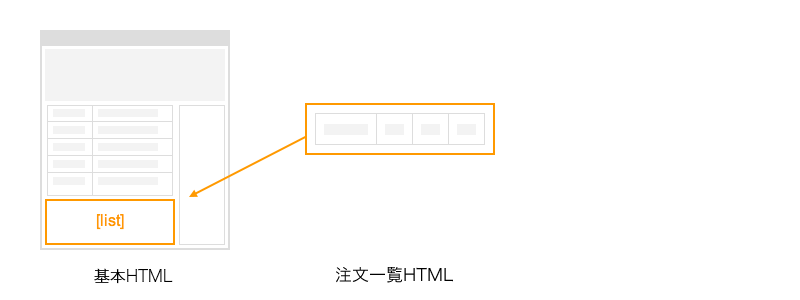
【基本HTML】でコンテンツのベースとなるHTMLを記述します。
動的に生成する部分にリスト変数を配置し、【一覧挿入HTML】で出力内容を入力します。

基本HTML
【基本HTML】ではコンテンツのベースとなるHTMLを記述します。
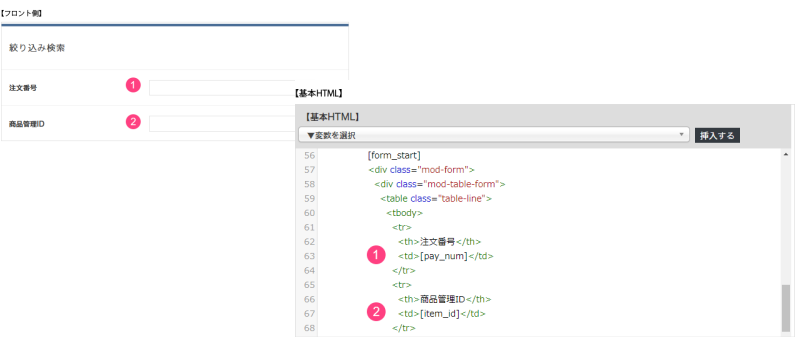
まず、検索フォームを作成します。
▼注文履歴検索画面:フロント側表示とコンテンツ変数の記述例

| 変数名 | 変数 |
|---|---|
| 【検索|引数対応($1)】注文ID 【検索|引数対応($1)】商品ID 【検索|引数対応($1)】商品名 【検索】配送状況 【検索】注文日 |
[pay_num] [item_id] [item_name] [delivery_state] [regist_unix] |
| フォーム開始タグ フォーム終了タグ 検索ボタン |
[form_start] [form_end] [form_button] |
| 引数対応($1)の変数 |
|---|
| セレクタ指定(class、idなど)をすることができます。 記述例: [pay_num:class="form_pay_num"]出力例:<input type="text" name="pay_num" value="" size="40" maxlength="255" class="form_pay_num"> |
- Attention
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
次に、商品情報を出力するHTMLを入力します。
検索結果の一覧を表示する[list]変数のほか、ページャー変数[pager_li]などが用意されています。
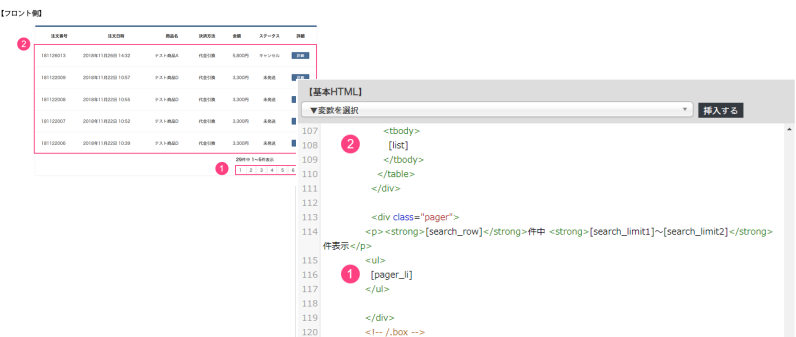
▼注文履歴画面:フロント側表示とコンテンツ変数の記述例

| 変数名 | 変数 |
|---|---|
| 検索リスト(一覧挿入HTML) | [list] |
| 検索結果数 | [search_row] |
| 検索条件パラメータ(URL) | [search_param] |
| ページャー(<li></li>) ページャー(囲みなし) 検索範囲(前) 検索範囲(後) |
[pager_li] [pager_normal] [search_limit1] [search_limit2] |
一覧挿入HTML
【一覧挿入HTML】編集エリアでは、【基本画面HTML】で「商品リスト(一覧HTML)」変数: [list] で出力する内容を記述します。
主に商品データに関する変数や、商品詳細ページへのリンク等が使用可能です。
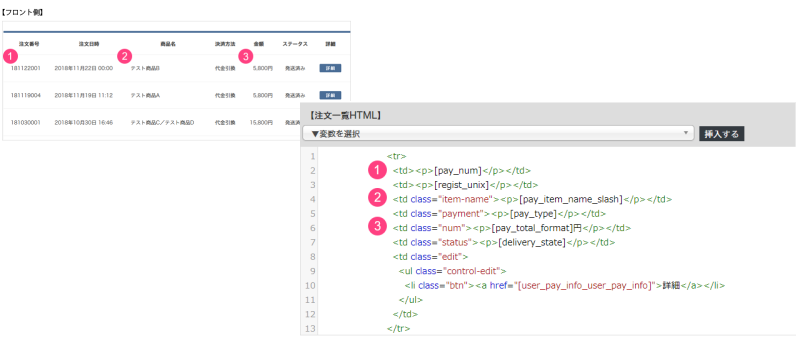
▼注文履歴一覧画面:フロント側表示とコンテンツ変数の記述例

| 変数名 | 変数 |
|---|---|
| 注文ID | [pay_num] |
| 注文日時 | [regist_unix] |
| 購入商品名(/) | [pay_item_name_slash] |
| 購入金額合計(桁区切りなし) 購入金額合計(桁区切りあり) |
[pay_total] [pay_total_format] |
| 決済方法 | [pay_type] |
| 決済状態 | [pay_state] |
| 配送状況 | [delivery_state] |
| 購入者情報(氏名) 購入者情報(氏名(フリガナ)) 購入者情報(郵便番号) 購入者情報(住所) 購入者情報(電話番号) 購入者情報(メールアドレス) |
[name] [name_ruby] [add_num] [add_text] [tel] [mail] |
| 配送先情報(氏名) 配送先情報(氏名(フリガナ)) 配送先情報(郵便番号) 配送先情報(住所) 配送先情報(電話番号) |
[adds_name] [adds_name_ruby] [adds_add_num] [adds_add_text] [adds_tel] |
| 注文詳細リンクURL(注文詳細コンテンツ名) | [user_pay_info_注文詳細コンテンツID] |