定期・頒布会予約編集フォームコンテンツを作成する方法
コンテンツタイプ:定期・頒布会予約編集フォーム
定期・頒布会予約情報を編集するページが作成できます。

コンテンツ作成
歯車マーク:コンテンツ管理 > コンテンツ作成
コンテンツタイプ「定期・頒布会予約編集フォーム」を選択し、コンテンツを新規作成します。

あらかじめ用意されたサンプルデザイン(コンテンツID:user_fixed_pay_edit)を複製・編集して、コンテンツを作成することも可能です。
変数の利用方法などもご確認ください。
コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|---|
| コンテンツURL | https://システム設置先/contents.php?c=コンテンツID ※コンテンツIDを変更するとURLも変更されます。 |
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID。省略時は自動で付与されます。 |
|---|---|
| カテゴリー名 | 管理用にカテゴリ分けする場合は設定。省略した場合は「未設定」に振り分け |
| コンテンツ名 | コンテンツの管理名称 |
| 入力フォームの 必須項目設定 |
フロント側で入力チェックを行う項目を設定 ※「氏名」「メールアドレス」は自動的に必須項目となります。 |
| 閲覧権限外の転送URL | 「公開範囲」に設定していない権限でアクセスした場合の転送先URL |
| 対象デバイス | 閲覧が可能な端末を設定 ※レスポンシブの場合、「PC」「スマートフォン」両方にチェックを入れてください。 |
| 対象外デバイスの転送URL | 「対象デバイス」で設定していない端末からアクセスした場合の転送先URL |
| BASIC認証 | コンテンツ閲覧時にBasic認証をかける場合に設定 |
| 公開設定 | 公開状態を設定。公開 / 非公開 |
テンプレートHTML
【入力HTML】でコンテンツのベースとなるHTML、【エラー挿入HTML】で入力エラーチェックの出力内容を記述します。
【確認画面HTML】【完了画面HTML】ではフォーム入力後のHTMLを記述します。
入力画面HTML

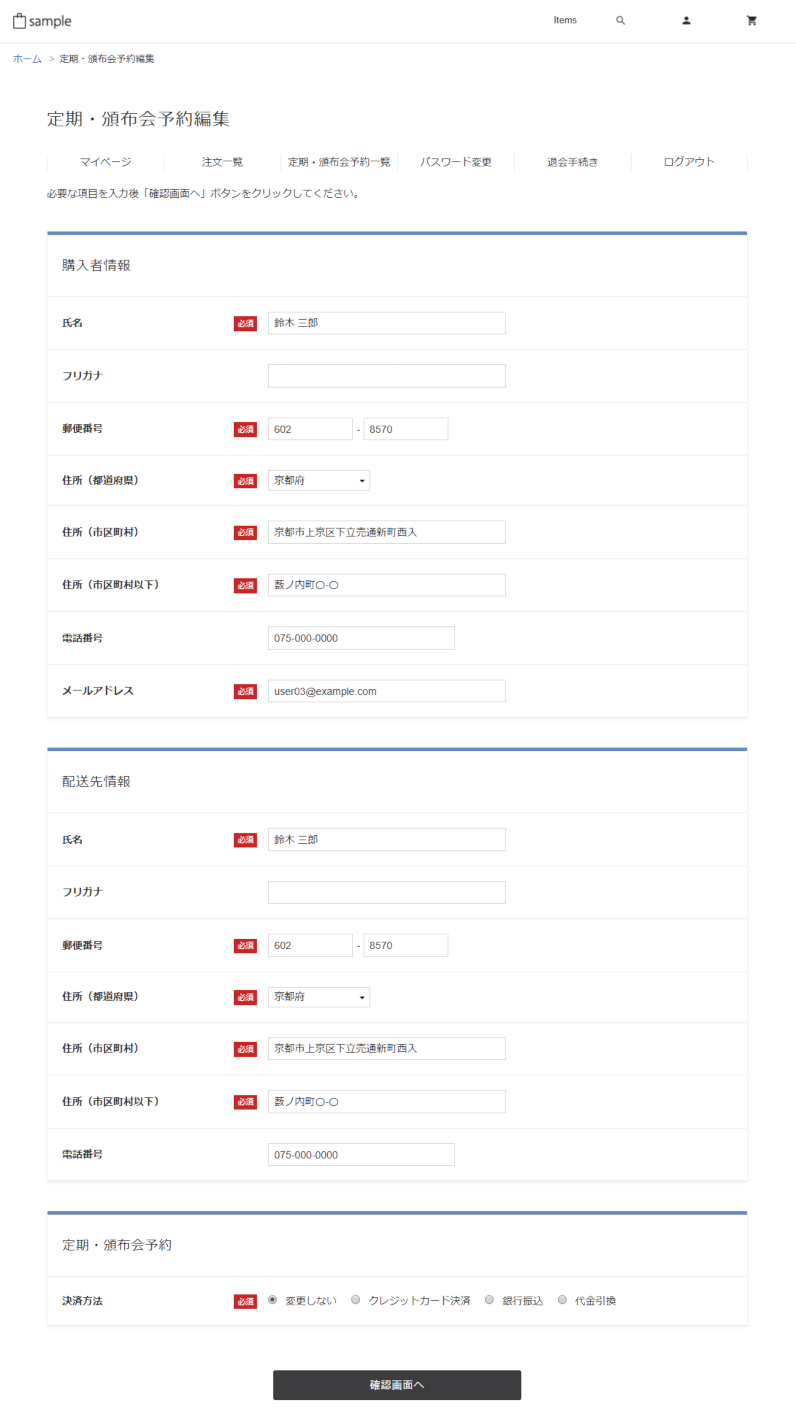
【入力画面HTML】では、コンテンツのベースとなるHTMLを記述します。 主に定期・頒布会予約情報に関する入力項目(フォーム)、エラー出力の変数が使用可能です。
▼定期・頒布会予約編集画面:フロント側表示とコンテンツ変数の記述例

| 変数名 | 変数 |
|---|---|
| 【定期・頒布会予約情報】予約ID 【定期・頒布会予約情報】注文日時 【定期・頒布会予約情報】注文発行回数 【定期・頒布会予約情報】次回発送日 【定期・頒布会予約情報】ステータス 【定期・頒布会予約情報】定期・頒布会商品名 【定期・頒布会予約情報】定期・頒布会商品 キャッチコピー 【定期・頒布会予約情報】定期・頒布会商品 種別 【定期・頒布会予約情報】定期・頒布会商品 初回注文発生タイミング 【定期・頒布会予約情報】定期・頒布会商品 配送間隔 |
[pay_num] [regist_unix] [pay_count] [next_delivery_unix] [state] [fixed_item_name] [fixed_item_title] [fixed_item_type] [fixed_item_pay_first] [fixed_item_pay_interval] |
| 購入者情報(氏名)【引数対応($1)】 購入者情報(氏名(フリガナ))【引数対応($1)】 購入者情報(左)【引数対応($1)】 購入者情報(右)【引数対応($1)】 購入者情報(住所(都道府県)) 購入者情報(住所(市区町村))【引数対応($1)】 購入者情報(住所(番地・建物名))【引数対応($1)】 購入者情報(電話番号)【引数対応($1)】 購入者情報(メールアドレス)【引数対応($1)】 |
[name] [name_ruby] [add_num1] [add_num2] [add_pre] [add_city] [add_last] [tel] [mail] |
| 配送先情報(氏名)【引数対応($1)】 配送先情報(氏名(フリガナ))【引数対応($1)】 配送先情報(左)【引数対応($1)】 配送先情報(右)【引数対応($1)】 配送先情報(住所(都道府県)) 配送先情報(住所(市区町村))【引数対応($1)】 配送先情報(住所(番地・建物名))【引数対応($1)】 配送先情報(電話番号)【引数対応($1)】 配送先情報(備考)【引数対応($1)】 |
[adds_name] [adds_name_ruby] [adds_add_num1] [adds_add_num2] [adds_add_pre] [adds_add_city] [adds_add_last] [adds_tel] [remarks] |
| フリー項目1~5【引数対応($1)】 | [free1]~[free5] |
| 決済方法 | [pay_type] |
| カード番号【引数対応($1)】 有効期限(年) 有効期限(月) セキュリティーコード【引数対応($1)】 カード名義【引数対応($1)】 |
[card_num] [card_y] [card_m] [card_code] [card_name] |
| エラー挿入位置(エラー挿入HTML) | [error] |
| 編集フォーム開始タグ 編集フォーム開始タグ(確認画面なし) フォーム終了タグ 確認ボタン |
[form_start] [form_start_skip] [form_end] [form_check_button] |
| 引数対応($1)の変数 |
|---|
| セレクタ指定(class、idなど)をすることができます。 記述例: [name:class="form_name"]出力例:<input type="text" name="name" value="" size="40" maxlength="255" class="form_name"> |
- Attention
-
フォームを作成する場合、必ずフォームスタートの変数:
[form_start]とフォームエンドの変数:[form_end]を配置します。
確認画面を表示させずに完了画面へ遷移したい時は、[form_start]の代わりに[form_start_skip]を配置します。
エラー挿入HTML

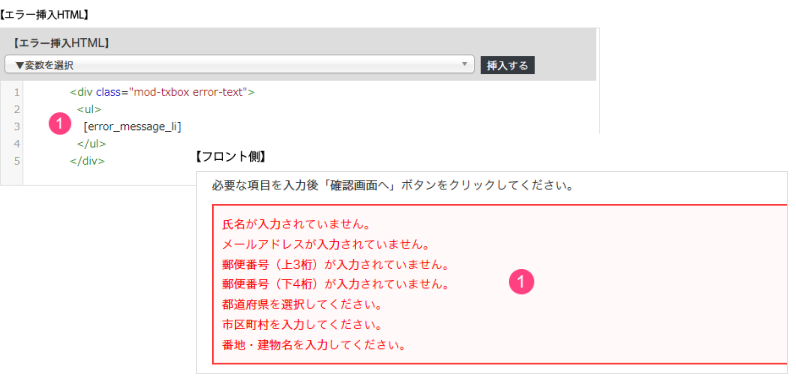
【エラー挿入HTML】編集エリアでは、「入力フォームの必須項目設定」に基づいた不備があった場合のエラー表示を記述します。
エラー表示は、【入力画面HTML】で「エラー挿入位置(エラー挿入HTML)」変数: [error] の記述のある箇所に出力されます。
▼エラー挿入:フロント側表示とコンテンツ変数の記述例

| 変数名 | 変数 |
|---|---|
| エラーメッセージ(/) エラーメッセージ(<br />) エラーメッセージ(<li></li>) エラーメッセージ(<span></span>) |
[error_message_slash] [error_message_br] [error_message_li] [error_message_span] |
確認画面HTML と 注文完了画面HTML

【確認画面HTML】と【完了画面HTML】の編集エリアでは、フォーム入力後の確認画面と、その次の完了ページを記述します。
確認画面HTMLの作成は、入力画面HTMLで記述したソースコードをそのまま使用することで作成が可能です。 ※確認画面HTMLにも[form_start]と[form_end]の変数は必要です。
完了画面HTMLはサイトのトップページへのリンクを設定することが一般的です。