商品詳細コンテンツを作成する方法
コンテンツタイプ:商品詳細
商品の詳細ページが作成できます。

Attention
商品検索一覧、商品詳細コンテンツは、「定期・頒布会商品」は表示対象外になります。
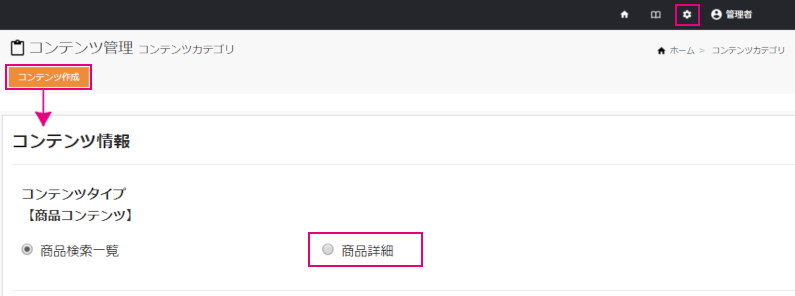
コンテンツ作成
歯車マーク:コンテンツ管理 > コンテンツ作成
コンテンツタイプ「商品詳細」を選択し、コンテンツを新規作成します。

あらかじめ用意されたサンプルデザイン(コンテンツID:item_info)を複製・編集してコンテンツを作成することも可能です。変数の利用方法などもご確認ください。
コンテンツ情報 / コンテンツ設定 / 閲覧制御設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|---|
| コンテンツURL | https://システム設置先/contents.php?c=コンテンツID ※コンテンツIDを変更するとURLも変更されます。 |
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID。省略時は自動で付与されます。 |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合は設定。省略した場合は「未設定」に振り分け |
| コンテンツ名 | コンテンツの管理名称 |
| 公開範囲 | 作成したコンテンツの公開範囲を設定 ※「会員」に指定した場合、未ログイン(一般)には公開されません。 |
| 閲覧権限外の転送URL | 「公開範囲」に設定していない権限でアクセスした場合の転送先URL |
| 対象デバイス | 閲覧が可能な端末を設定 ※レスポンシブの場合、「PC」「スマートフォン」両方にチェックを入れてください。 |
| 対象外デバイスの転送URL | 「対象デバイス」で設定していない端末からアクセスした場合の転送先URL |
| BASIC認証 | コンテンツ閲覧時にBasic認証をかける場合に設定 |
| 公開設定 | 公開状態を設定。公開 / 非公開 |
| 閲覧条件 | 表示の絞り込みを指定 |
|---|
テンプレートHTML
基本HTML
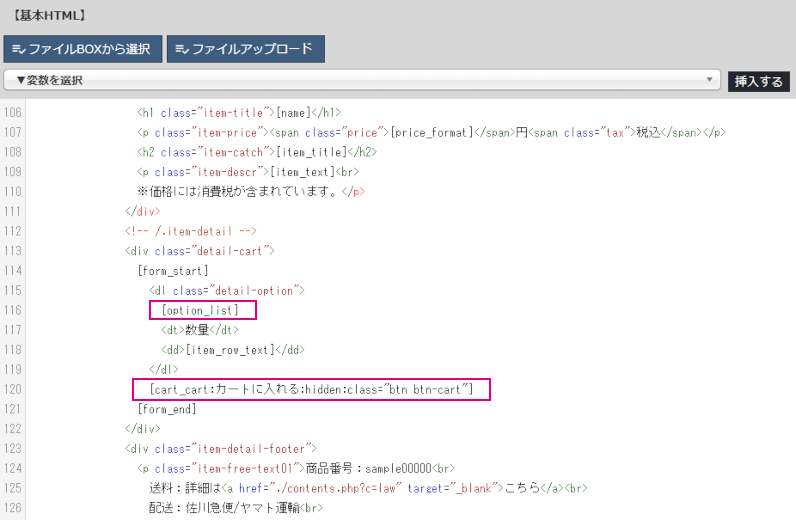
【基本HTML】では、コンテンツのベースとなるHTMLを記述します。

カートコンテンツを作成すると、商品詳細ページより指定のカートに遷移する「カートボタン変数」が生成されます。表示・挙動は引数指定できます。
また、商品オプションは、[option_list]変数によって出力します。
- コンテンツ作成順序について
- カートコンテンツの作成が商品詳細ページより後になる場合は、「カートボタン変数」を利用するため、空コンテンツ(コンテンツIDのみ決定)を先に生成しておくとよいでしょう。

| 変数名 | 変数 |
|---|---|
| 商品ID | [item_id] |
| 商品名 | [name] |
| 商品タイプ | [item_type] 出力例:物販 / DLコンテンツ |
| 販売価格(桁区切りなし) 販売価格(桁区切りあり) |
[price] 出力例:1000 [price_format] 出力例:1,000 |
| 在庫数【引数対応($1)($1:$2)】 | [item_stock_row](※1 引数指定は半角スペース不可) |
| 商品在庫有無【引数対応($1:$2)】 | [item_stock_value](※2 引数指定は半角スペース不可) |
| 商品URL | [item_url] |
| キャッチコピー | [item_title] |
| 商品説明 | [item_text] |
| 商品画像1~10(URL) 商品画像1~10(imgタグ) |
[item_image1]~[item_image10] 出力例:./file/item/商品システムID/画像ファイル名 [item_image1_img]~[item_image10_img] 出力例:<img src="./file/item/商品システムID/画像ファイル名"> |
| 商品オプションリスト(一覧HTML) | [option_list] |
| 購入数(テキスト) 購入数(セレクトボックス) 【引数対応($1)】 |
[item_row_text] [item_row_select](※3 引数指定は半角スペース不可) |
| フォーム開始タグ フォーム終了タグ カートボタン(カートコンテンツ) 【引数対応($1:$2:$3)】 |
[form_start] [form_end] [cart_カートコンテンツID](※4 引数指定は半角スペース不可) |
引数指定は以下のとおりです。
| 在庫数【引数対応($1:$2)】⇔ [item_stock_row](※1) |
|---|
| $1(第1引数):単位を示す情報、未指定時「空文字」 $2(第2引数):在庫0以下の場合の表記、未指定時「-」、第1引数の内容を無視して表示 例:[item_stock_row:個:在庫なし]と指定した場合、 商品在庫「10」の場合は「10個」、在庫「0」の場合は「在庫なし」と表示 |
| 商品在庫有無【引数対応($1:$2)】⇔ [item_stock_value](※2) |
| $1(第1引数):在庫があるときの表示情報、未指定時「1」 $2(第2引数):在庫がないときの表示情報、未指定時「0」 例:[item_stock_value:在庫あり:在庫なし]と指定した場合、 「商品在庫あり」の場合は「在庫あり」、「商品在庫なし」の場合は「在庫なし」と表示 |
| 購入数(セレクトボックス)【引数対応($1)】⇔ [item_row_select](※3) |
| $1(第1引数):セレクタ指定(class、idなど) |
| カートボタン(カートコンテンツ)【引数対応($1:$2:$3)】⇔ [cart_カートコンテンツID](※4) |
| $1(第1引数):ボタン名の変更。未指定時は「カートに入れる」 $2(第2引数):在庫「0」の時のボタン表示制御 入力値:enable(表示[有効])/ disable(表示[無効])/ hidden(非表示)※省略時:hiddenを付与 $3(第3引数):セレクタ指定(class、idなど) 例:[cart_cart:購入する:disable:class="btn_cart"] |
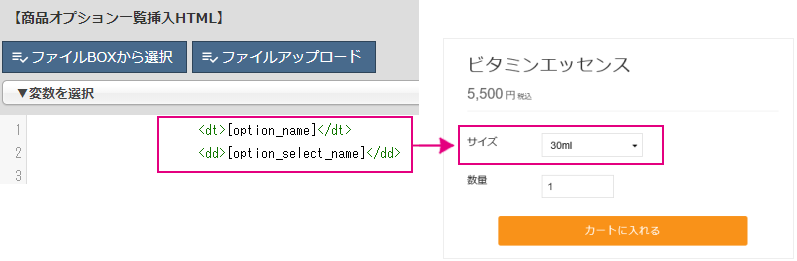
商品オプション一覧挿入HTML
設定については、商品オプションを使用する方法 を参照してください。
【商品オプション一覧挿入HTML】の編集エリアでは、【基本HTML】[option_list]に出力する内容を記述します。

| 変数名 | 変数 |
|---|---|
| 商品オプションID | [option_id] |
| 商品オプション名 | [option_name] |
| オプション選択肢(セレクトボックス) オプション選択肢(省略表示)(セレクトボックス) |
[option_select_name] [option_select_name_short] |