広告主登録コンテンツを作成する方法
コンテンツタイプ:広告主登録
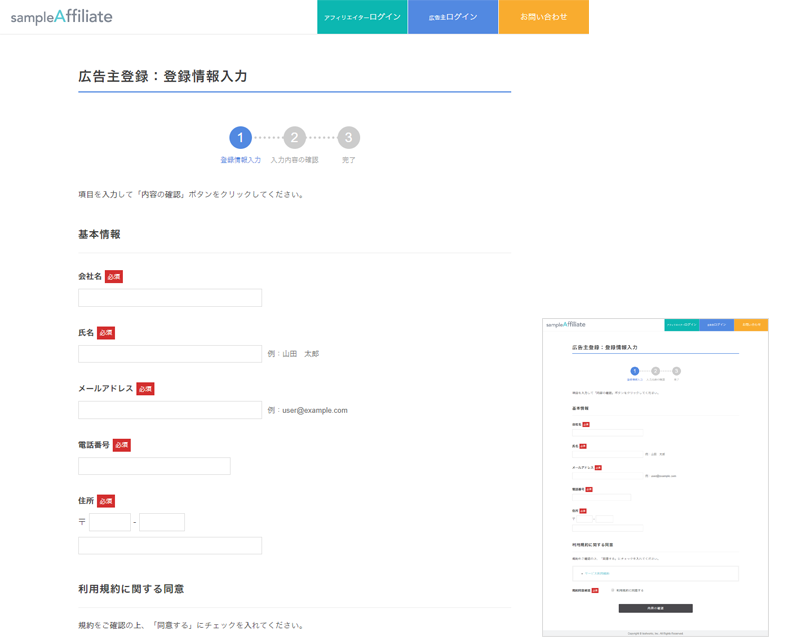
広告主登録ページを作成します。

サンプルデザイン:広告主登録(コンテンツID:advertiser_regist)を複製・編集して、コンテンツ作成も可能です。
コンテンツ新規作成
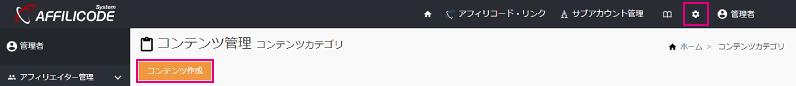
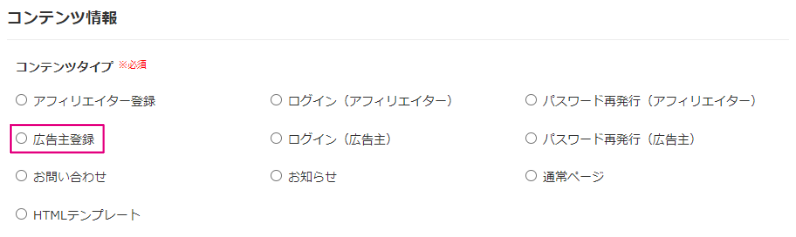
コンテンツ管理 | コンテンツ作成 から基本情報を入力し、「広告主登録」を選択します。

| コンテンツID |
コンテンツURLに使用されるID。https://システム設置先/contents.php?c=コンテンツID 設定後の変更は可能ですが、URLも変更されるのでご注意ください。 ※省略された場合、自動で採番されます。 |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合に設定 ※省略した場合、「未設定」に振り分けられます。 |
| コンテンツ名 | コンテンツの管理名称 |

コンテンツ情報 / コンテンツ設定
次に、ページ全体の閲覧・表示制御などを行います。
| コンテンツタイプ | 作成するコンテンツタイプを表示 |
|---|---|
| コンテンツURL | https://システム設置先/contents.php?c=コンテンツID ※コンテンツIDを変更するとURLも変更されます。 |
| コンテンツID | コンテンツURLに使用されるID ※新規作成時に指定したID |
|---|---|
| カテゴリ名 | 管理用にカテゴリ分けする場合に設定 |
| コンテンツ名 | コンテンツの管理名称 |
| 入力フォームの 必須項目設定 |
必須項目を設定。チェックした項目は、フロント側で入力チェックが行われます。 ※「氏名」「メールアドレス」は自動的に必須項目となります。 |
| 閲覧権限外の転送URL | 「公開範囲」に設定していない権限でアクセスした場合の転送先URL |
| 対象デバイス | 閲覧が可能な端末を設定 ※レスポンシブの場合、「PC」「スマートフォン」両方にチェックを入れてください。 |
| 対象外デバイスの転送URL | 「対象デバイス」で設定していない端末からアクセスした場合の転送先URL |
| BASIC認証 | コンテンツ閲覧時にBASIC認証をかける場合に設定 |
| 公開設定 | 公開状態を設定。公開 / 非公開 |
テンプレート
コンテンツタイプ:広告主登録では以下の編集エリアを用意しています。 各編集エリアでコードの編集や変数を挿入します。
- 入力画面コード:入力フォームを出力するコードを記述
- エラー挿入コード:入力画面コード内のエラーメッセージを出力するコードを記述
- 確認画面コード:入力フォーム確認画面のコードを記述
- 完了画面コード:入力フォーム完了画面のコードを記述
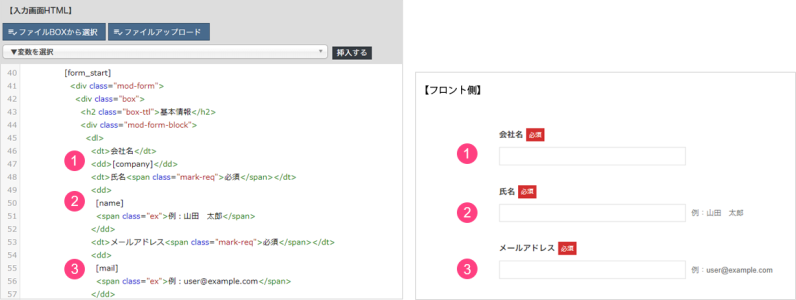
入力画面コード
広告主登録時の入力フォームを作成します。

- 入力フォーム作成時のポイント
- 設置必須 フォームスタート変数:[form_start]とフォームエンド変数:[form_end]
設置必須 jQueryライブラリを読む込む変数:[jquery]を設置
郵便番号から住所を自動入力させる場合は、ajaxzipライブリを読む込む変数:[ajaxzip]を設置
入力エラー出力箇所に、[error]変数を設置
[form_start]
<div class="mod-form">
<div class="box">
<h2 class="box-ttl">基本情報</h2>
<div class="mod-form-block">
<dl>
<dt>会社名<span class="mark-req">必須</span></dt>
<dd>[company]</dd>
<dt>氏名<span class="mark-req">必須</span></dt>
<dd>
[name]
<span class="ex">例:山田 太郎</span>
=========== 省略 ===========
<div class="mod-form-btn btn-block">
<input type="submit" value="内容の確認">
</div>
<!-- /.mod-form-btn -->
</div>
<!-- /.mod-form -->
[form_end]
| 変数 | 説明 |
|---|---|
| [form_start] [form_start_skip] [form_end] |
フォーム開始タグ フォーム開始タグ(確認画面なし) フォーム終了タグ |
| [form_check_button] | 確認画面へ遷移するボタンを出力 |
| [jquery] | jQueryライブラリを読む込む変数。<head>タグ内に設置 |
| [ajaxzip] | 郵便番号から住所を自動入力するJavaScriptライブラリを読み込む変数。 <head>タグ内に設置 |
| [error] | 変数設置箇所にエラー挿入コードの内容を出力 |
| [parts_header]など | コンテンツタイプ:HTMLテンプレートで作成した内容を出力 |
| [agree] |
利用規約に同意するチェックボックスを出力 |
| [site_title] | システム設定 | サイト設定で設定したページタイトルを出力 |
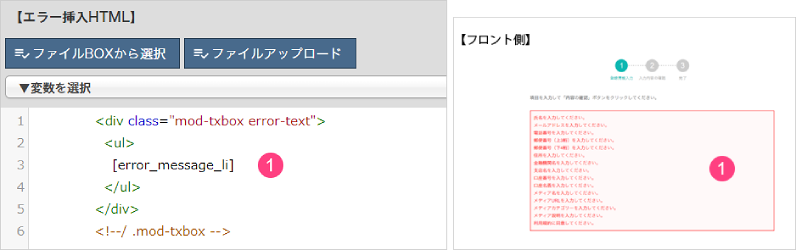
エラー挿入コード
コンテンツ設定「入力フォームの必須項目設定」の必須チェックを行い、入力内容に不備がある場合、エラーメッセージを出力します。

入力画面コードのエラー挿入位置(変数:[error])設置箇所に出力する内容を組み込みます。
メッセージの出力形式は、変数から選択できます。
※エラーのメッセージ内容はシステム内で設定されているため変更することはできません。

| 変数 | 説明 |
|---|---|
| [error_message_slash] [error_message_br] [error_message_li] [error_message_span] |
エラーメッセージ(/) エラーメッセージ(<br />) エラーメッセージ(<li></li>) エラーメッセージ(<span></span>) |
確認画面コード / 完了画面コード
フォーム入力後の確認画面と完了ページを作成します。
確認画面コードの作成は、入力画面コードで記述したソースコードをそのまま使用することで作成が可能です。 フォーム入力時の必須マークを確認画面では表示しないなど、コーディングルールがあれば適宜編集します。
完了画面コードはサイトのトップページへのリンクを設定することが一般的です。

コンテンツ変数
広告主登録情報の主な変数は以下のとおりです。
| 変数 | 説明 |
|---|---|
|
基本情報 [company] [name] [mail] [tel] [add_num1][add_num2][add_text] |
会社名 氏名 メールアドレス 電話番号 住所 |