
WordPressのプラグイン Contact Form 7 利用時に成果計測を行う方法
プラグイン Contact Form 7 利用時の成果計測
Contact form 7はWordPressで問い合わせページやフォームを作成する際によく利用されているプラグインです。
このプラグインを利用してフォーム作成をする際、アフィリコード・システムから発行される「成果地点タグ」を、お問い合わせが完了した時に「発火」させる設定を行うことで、フォーム送信時の成果計測が可能となります。
本マニュアルでは、WordPressをご利用の方向けに設定方法を紹介します。
1. 事前準備
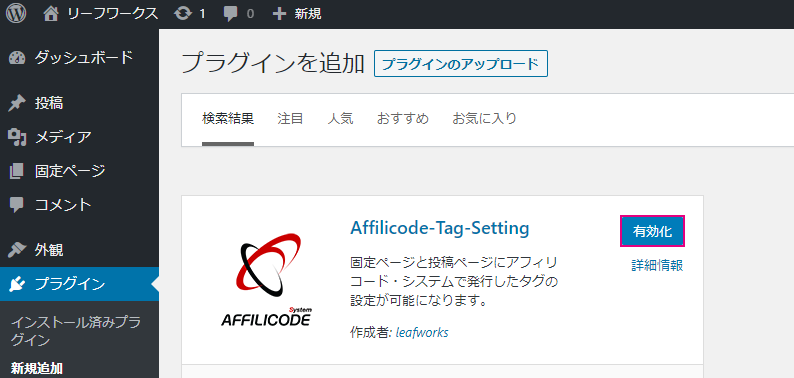
アフィリコード・システムで発行する トラッキングタグ(計測タグ) をWordPressの任意の記事内に出力できるプラグインAffilicode-Tag-Settingが公開されていますので、タグの設置はこちらのご利用を推奨します。
マニュアル:WordPressでAffilicode-Tag-Settingプラグインを利用する方法

2. 着地点タグを設置
着地点タグについては通常の広告運用と同様に、アフィリコード・システム > 広告詳細 より取得し、広告遷移時の着地ページに設置してください。

3. 成果地点タグをフォームに設置
以降の対応は、フォーム送信ページに成果地点タグを設置する設定です。
フォーム送信ページから別に用意したサンクスページに遷移する場合は、サンクスページの方に取得した成果地点タグをそのまま貼ってください。
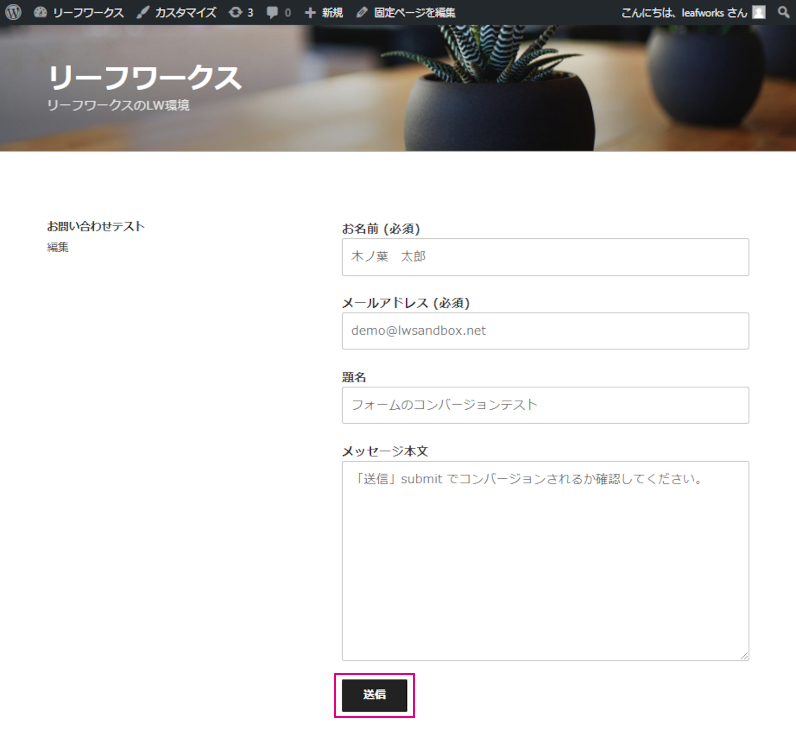
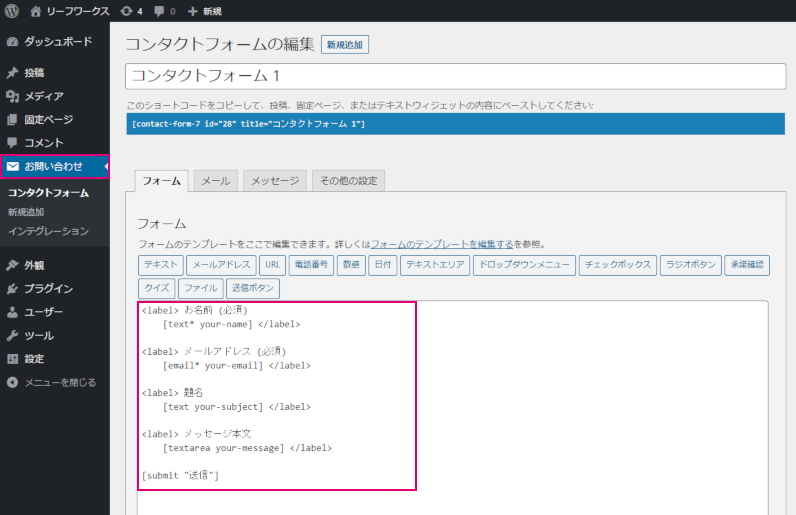
① WordPressでプラグイン Contact Form 7 をインストールすると、管理画面左メニューに「お問い合わせ」という項目が追加されます。「新規追加」からフォームを作成していきます。

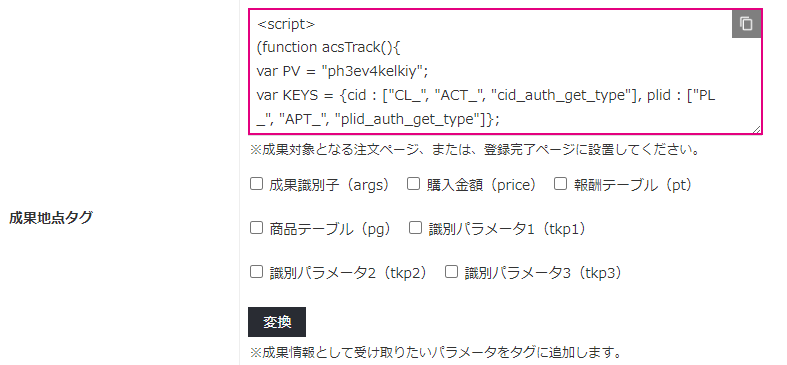
② アフィリコードシステムの成果地点タグをコピーしてテキストエディタなどに控えます。

③ 次に、フォームの [submit "送信"] ボタン押下時にタグが発火するように、コピーした成果地点タグ内にイベント通知処理の記述を追記します。
<script>
document.addEventListener('DOMContentLoaded', function(){
var wpcf7Elm = document.querySelector('.wpcf7');
wpcf7Elm.addEventListener('submit', function(event){
==== 成果地点タグの記述に続く =====wpcf7Elmは、フォーム側のサンプル変数名です。- クラス名
.wpcf7は、「Contact Form 7」でフォーム作成したときにデフォルトで付与されるクラス名なので、通常はそのまま追記してください。
参考:Contact Form 7 DOMイベント(外部サイト)
フォームコンバージョン用の記述を追記した成果地点タグ
※以下コードに広告IDとアフィリコード・システム設置先URLを適宜入力してください。
<script>
document.addEventListener('DOMContentLoaded', function(){
var wpcf7Elm = document.querySelector('.wpcf7');
wpcf7Elm.addEventListener('submit', function(event){
var PV = "広告ID";
var KEYS = {cid : ["CL_", "ACT_", "cid_auth_get_type"], plid : ["PL_", "APT_", "plid_auth_get_type"]};
var turl = "https://アフィリコード・システム設置先URL/track.php?p=" + PV;
var cks = document.cookie.split("; ").reduce(function(ret, s){ var kv = s.split("="); if(kv[0] && kv[1]) ret[kv[0]] = kv[1]; return ret; }, []);
turl = Object.keys(KEYS).reduce(function(url, k){ var vk = KEYS[k][0] + PV; var tk = KEYS[k][1] + PV; var v = "", t = ""; if(cks[vk]){ v = cks[vk]; if(cks[tk]) t = cks[tk]; }else if(localStorage.getItem(vk)){ v = localStorage.getItem(vk); t = "ls"; } if(v) url += "&" + k + "=" + v; if(t) url += "&" + KEYS[k][2] + "=" + t; return url; }, turl);
var xhr = new XMLHttpRequest(); xhr.open("GET", turl); xhr.send();
});
});
</script>④ 作成したフォームのページ(投稿ページ・固定ページ)に移動します。
※例として、お問い合せページを固定ページで作成しています。

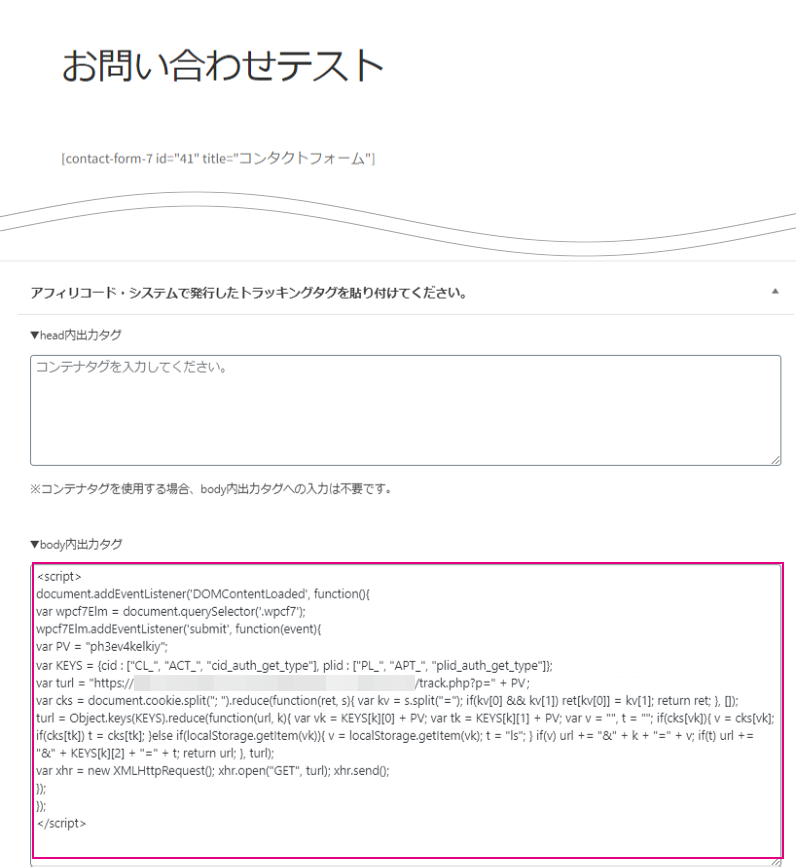
⑤ 編集エリア下部のタグ貼りつけ欄(body内出力タグ)に③のタグを貼り、フォームを保存して設定完了です。

⑥ 設定後、成果確認テストを行ってください。