Shopify(ショッピファイ)とアフィリコード・システムの連携方法
Shopify(ショッピファイ)とアフィリコード・システムの連携方法
Shopifyショップの商品購入によるコンバージョンをアフィリコード・システムで計測を行う設定を解説します。あらかじめショップ開設は完了している前提になります。
※計測は、テーマ編集が可能なベーシックプラン以上で可能です。
公式サイト:https://www.shopify.com/jp

アフィリコード・システムでトラッキングタグを取得
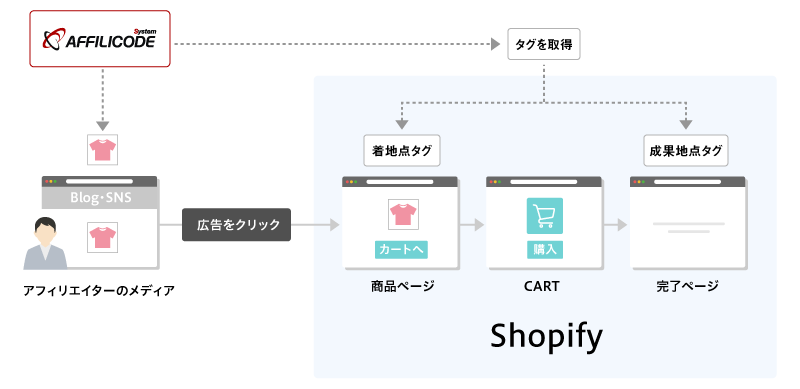
アフィリコード・システムで計測用のタグを取得します
- 広告素材の広告遷移種別:システム経由方式、直接リンク方式 いずれも可。
- 着地点タグ:取得したタグを使用。
- 成果地点タグ:取得したタグにShopifyの変数を挿入。
- Cookie発行ファイル:Shopifyのサーバーにアップロードできないため、取得の必要なし。JavaScriptでCookieを発行します。
※ITP制限がかかっている場合、Cookieの保持期間 が短くなります。
Shopifyストアの購入情報用として以下の変数が用意されています。
- 注文ID:
{{ order_number }} - 合計金額:
{{ total_price | money_without_currency }}
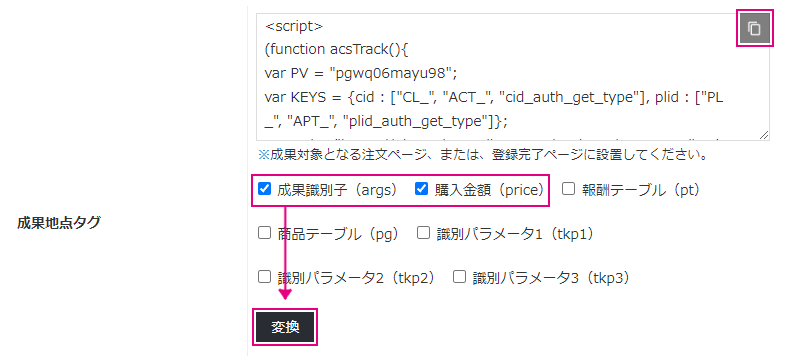
成果地点タグに注文IDと合計金額を付与する場合は、「args」「price」にチェックを入れ、パラメータ変換を行ってからタグを取得します。

取得したタグの「args」と「price」パラメータにShopifyの変数を挿入します。
弊社テストにて、{{ order_number }}に「注文ID」が返却されるケースと、「#」で始まる15桁の「checkout_id」が返却されるケースを確認しています。「#」で始まるIDが返却された場合の対処として、args値をエンコードする記述を追加します。
※checkout_idは、カゴ落ちメール機能に使用されるIDです。
成果地点タグ 追記箇所
var _ARGSV = encodeURIComponent('{{ order_number }}');var _PRICEV = "{{ total_price | money_without_currency }}";
編集後の成果地点タグ
<script>
(function acsTrack(){
var PV = "広告ID";
var _ARGSV = encodeURIComponent('{{ order_number }}');
var _PRICEV = "{{ total_price | money_without_currency }}";
var KEYS = {cid : ["CL_", "ACT_", "cid_auth_get_type"], plid : ["PL_", "APT_", "plid_auth_get_type"]};
================= 省略 =================
</script>タグ取得が完了したら、次にShopify管理画面の設定に移ります。
Shopify管理画面でタグを設置
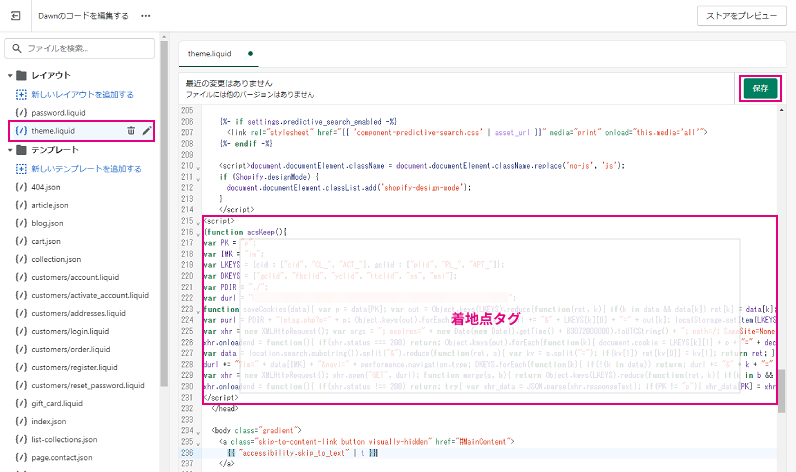
着地点タグ の設定を行います。
Shopify管理画面にログイン後、メニューからテーマ > アクション > コードの編集 を選択します。

コード編集画面:レイアウトから、{ / } theme.liquidファイルを開きます。
ソースコードの</head>タグ上部に着地点タグを貼り付けてください。

タグを貼り付けたら、必ず「保存」して終了してください。
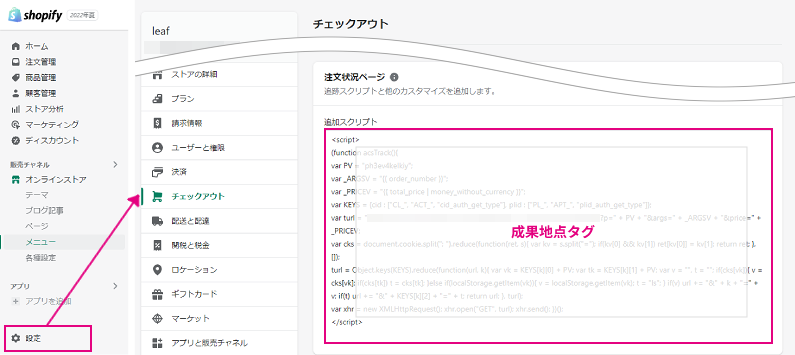
次に、成果地点タグ を設置します。ホームに戻り、左サイドメニュー「設定」から「チェックアウト」設定に進みます。ページ下部「注文状況ページ」の追加スクリプト欄に成果地点タグを貼り付けます。

貼り付けたら、「保存する」で終了します。
成果の確認
テスト注文を行い、成果テストを行います。
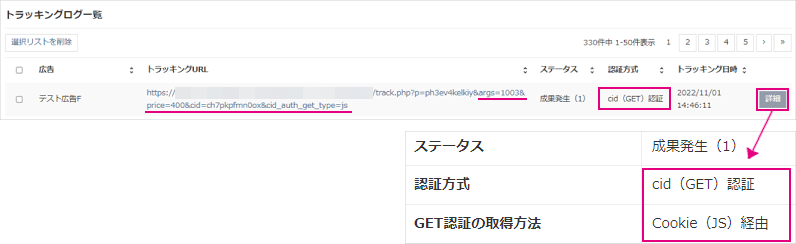
成果発生の確認だけでなく、トラッキングログで認証方式の確認を行ってください。 「cid(GET認証)、Cookie(JS)経由」で認証されていればOKです。

パラメータを付与している場合は、付与状況も確認してください。