Google タグマネージャー(GTM)でのトラッキングタグ設定方法
トラッキングタグの設定方法
アフィリコード・システムから発行される トラッキングタグ を Google タグマネージャー(以下、GTM)に設定する方法を解説します。
GTM(グーグルタグマネージャー)に設定する前の前提条件を以下、ご確認ください。
- GTMのタグをページ内に設置している
- トラッキングタグの 着地点タグ と 成果地点タグ を取得している
※着地点タグと成果地点タグはこちらの記事をご確認ください。
それでは、GTMの管理画面にログインしてください。
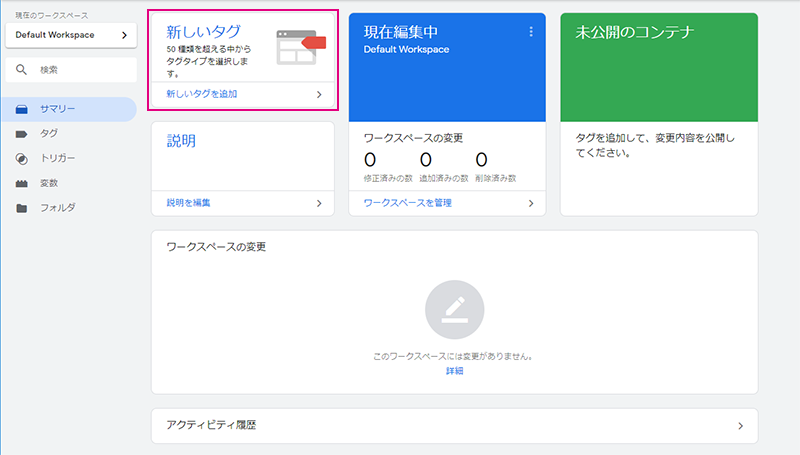
ログイン後以下の 新しいタグ をクリックします。

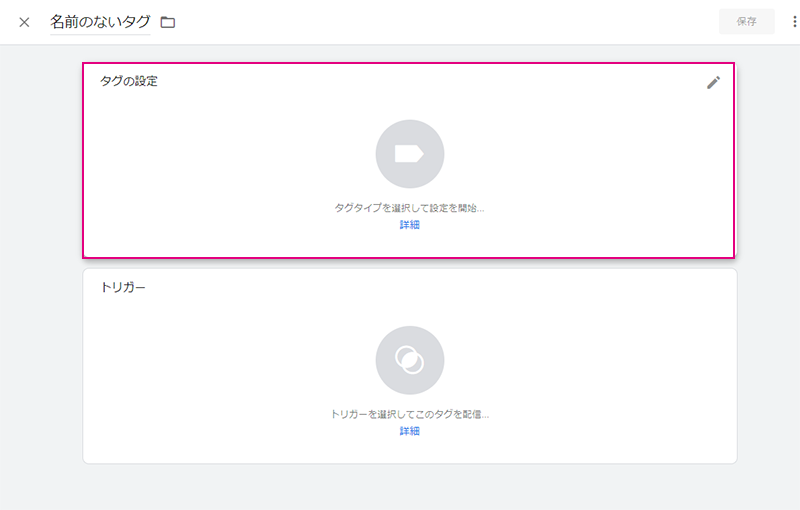
タグ設定画面では、 タグの設定 をクリックします。

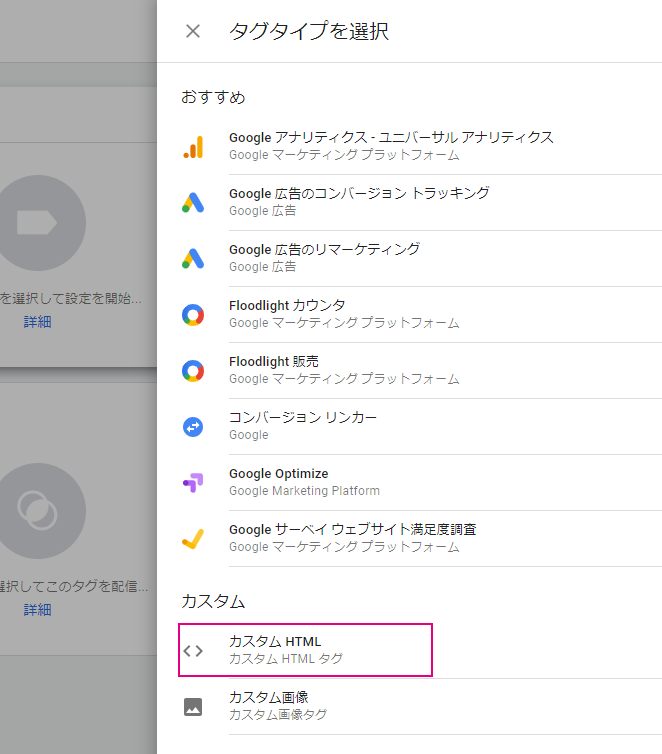
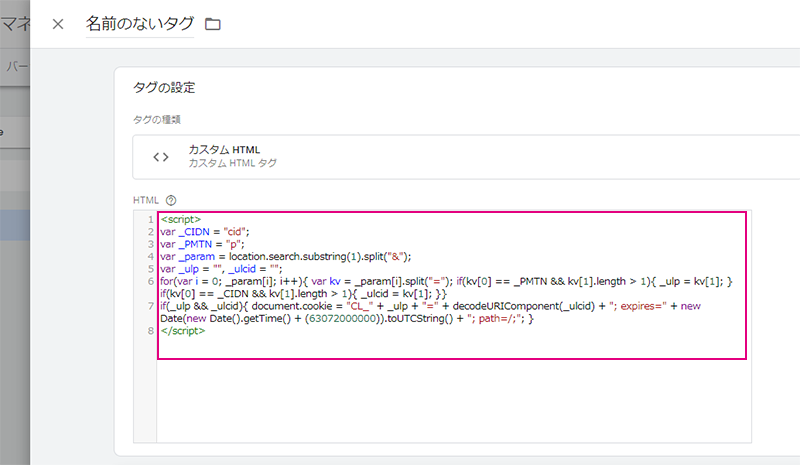
タグタイプを選択画面が横からスクロールで表示されるので、カスタムHTML をクリックします。

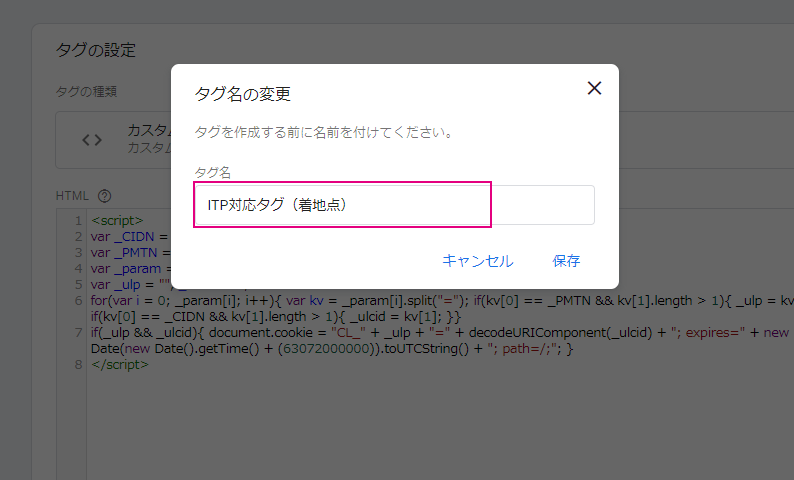
表示されたタグの設定画面のHTML入力エリアに 着地点タグ を貼り付けます。

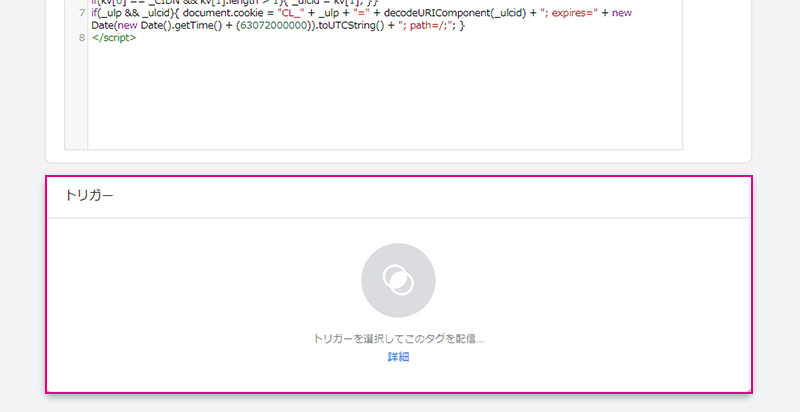
貼り付けたらその下にある トリガー をクリックします。

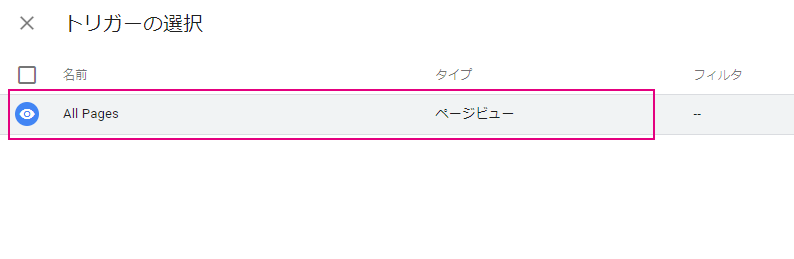
トリガーの選択一覧の All Pages をクリックします。

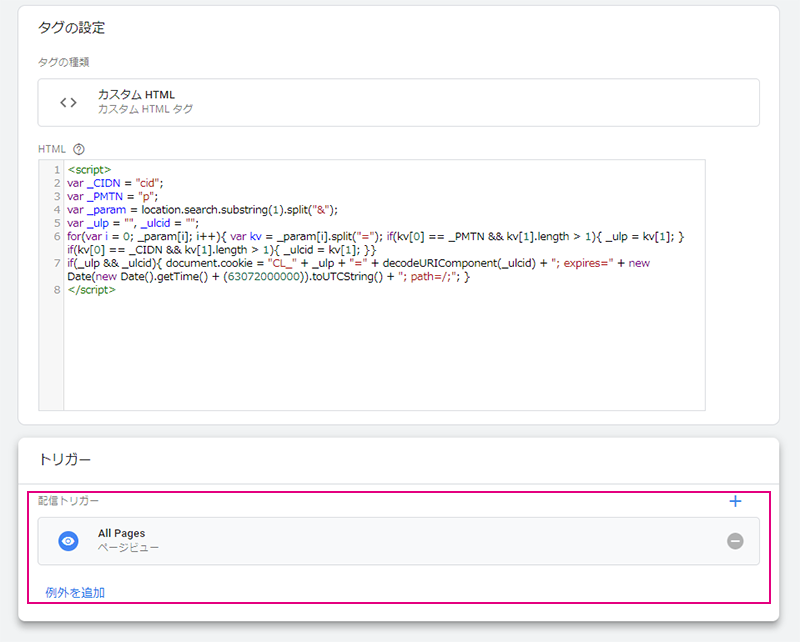
タグの設定画面で先ほどのトリガー(All Pages)が設定されました。

保存を行うと、タグ名が設定できるので、ITP対応タグ(着地点)と設定します。

着地点タグの設定が完了したら次に 成果地点タグ を登録します。
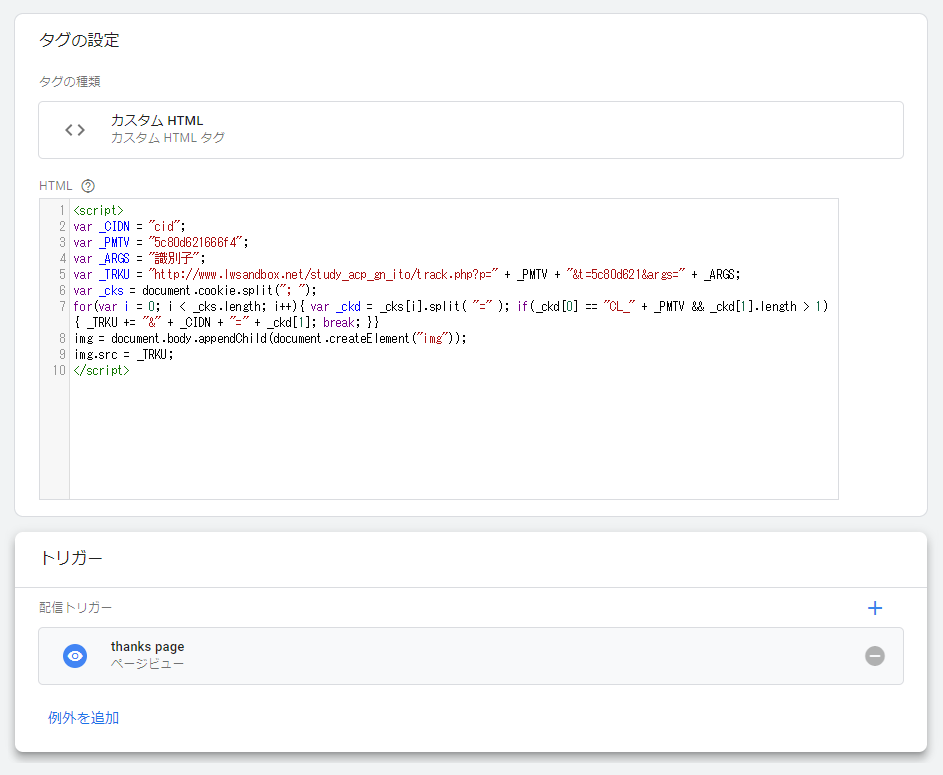
ダッシュボードから、初めの手順と同じ 新しいタグ をクリックして、先と同様の手順でHTMLエリアに 成果地点タグ を貼り付けます。
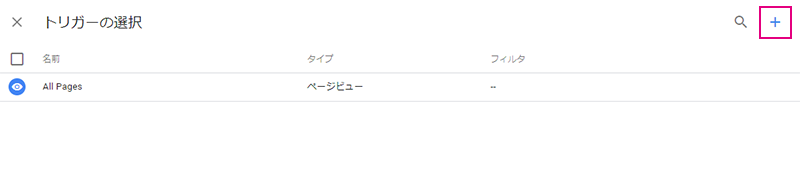
同様に トリガー をクリックし、今回はトリガーの選択画面の右上の「+」マークをクリックします。

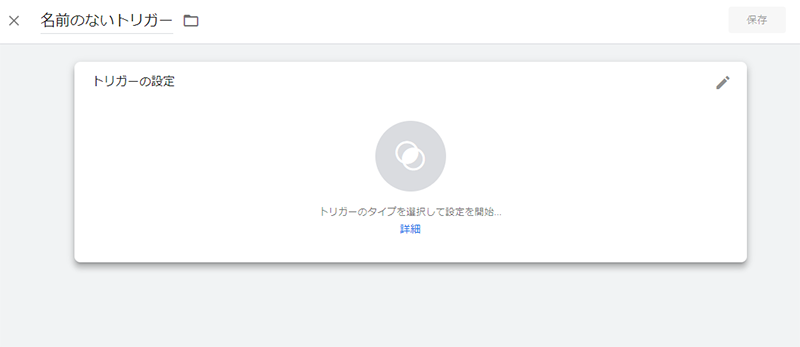
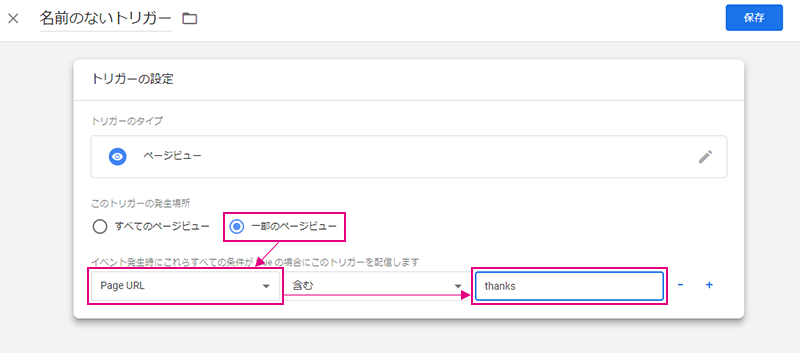
さらに 名前のないトリガー 画面に遷移するので、トリガーの設定 をクリックします。

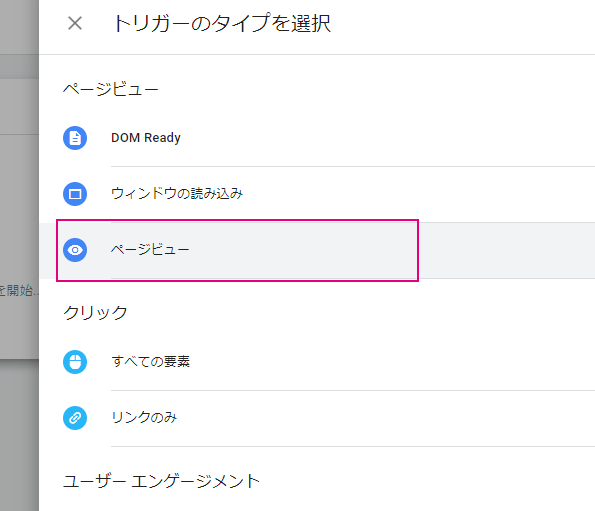
トリガータイプは ページビュー を選択します。

トリガーの設定で 一部のページビュー にチェックを入れ、Page URL に切り替え、名前を thanks と設定します。
※thanks はサンプルとして指定しています。実際のサンクスページのURLに含まれている文字列を設定してください。

保存から、トリガー名を thanks page と設定します。

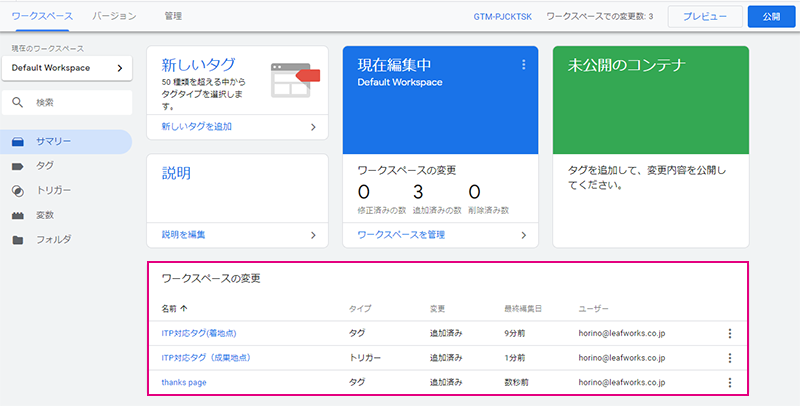
登録が完了すると、ワークスペースに変更した内容が表示されます。

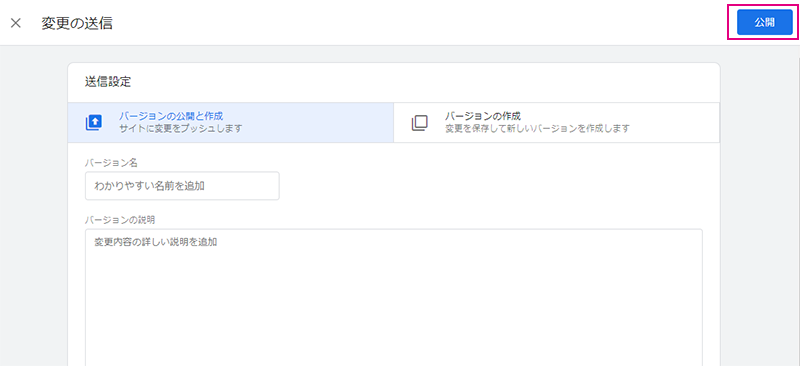
ここまでの作業では 非公開状態のため、ページ右上の公開ボタンから公開作業を行う必要があります。

以上で設定は完了です。
実際にページ遷移時にタグが反応しているか必ずテストを行ってください。
※成果テストの実施方法に関してはこちらの記事で確認できます。
Googleのセキュリティ警告について
GTMを利用して成果地点タグを設定するタイミングで、「不正なソフトウェアに関する警告」が出力するケースが数件、報告されています。
計測タグはご利用のアフィリコード・システムとの通信を行いますが、その他、外部への通信などは一切行っておらず不正な挙動をするタグではありません。
現象が発生したクライアント環境においても、Google推奨の対処方を一通り実施の上、一定の期間経過後、特に理由なくエラーが解除された事象も確認しております。
同様の現象が発生した場合は、GTM側の誤検知の可能性をふまえ、お手数ですがGoogleのサポートへお問い合わせください。